Beyond spotlight-grabbing features like Dark Mode and computer mice support that iOS 13 contains, Apple has also made its mobile platform more user-friendly for people that exhibit sensitivity to on-screen animations. If you've always found the transitional effects between app pages jarring, your iPhone now has a setting to help with that, preventing possible motion sickness and anxiety.
The traditional sliding animations give your iPhone a more natural feel as you go from one page to another while browsing an app. However, the pleasant experience isn't universal to everyone. According to Apple, one in three users suffer from motion sensitivity in one form or another, with on-screen animations a potential source of discomfort for a smaller subset.
- Don't Miss: 200+ Exciting New iOS 13 Features for iPhone
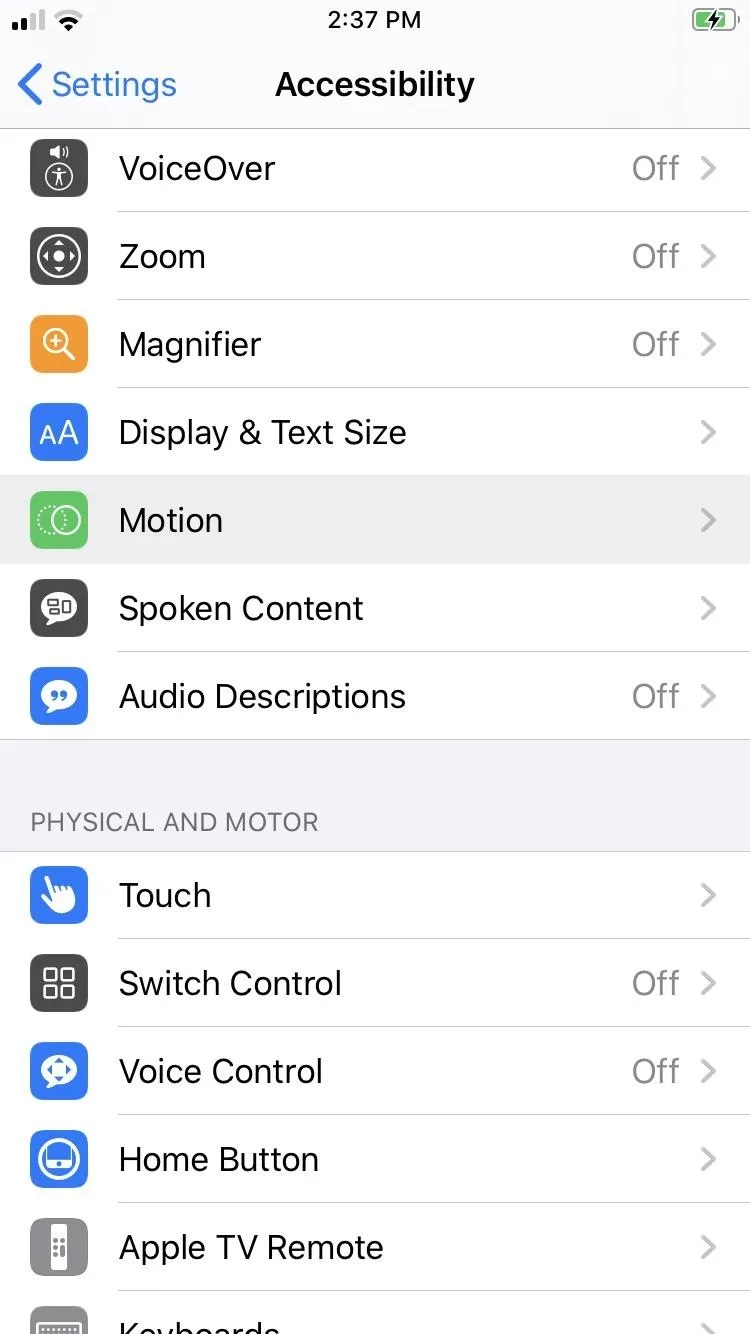
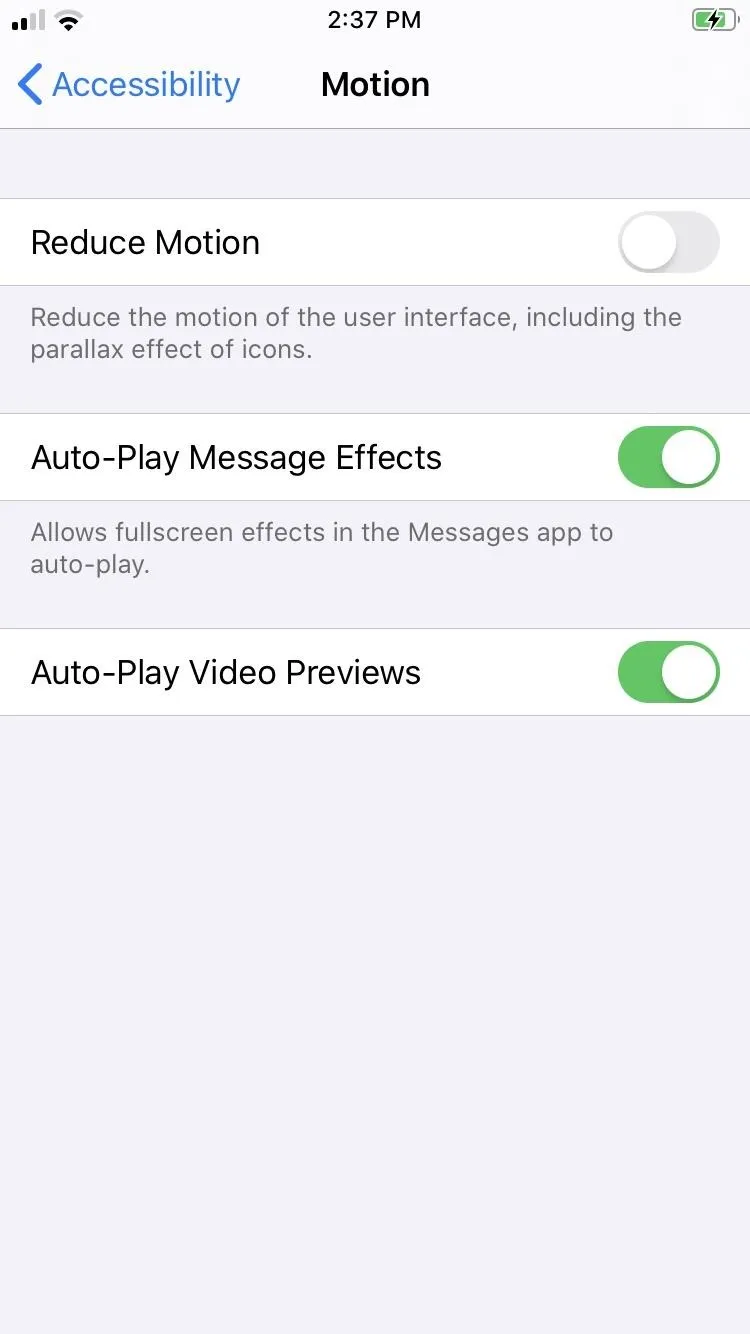
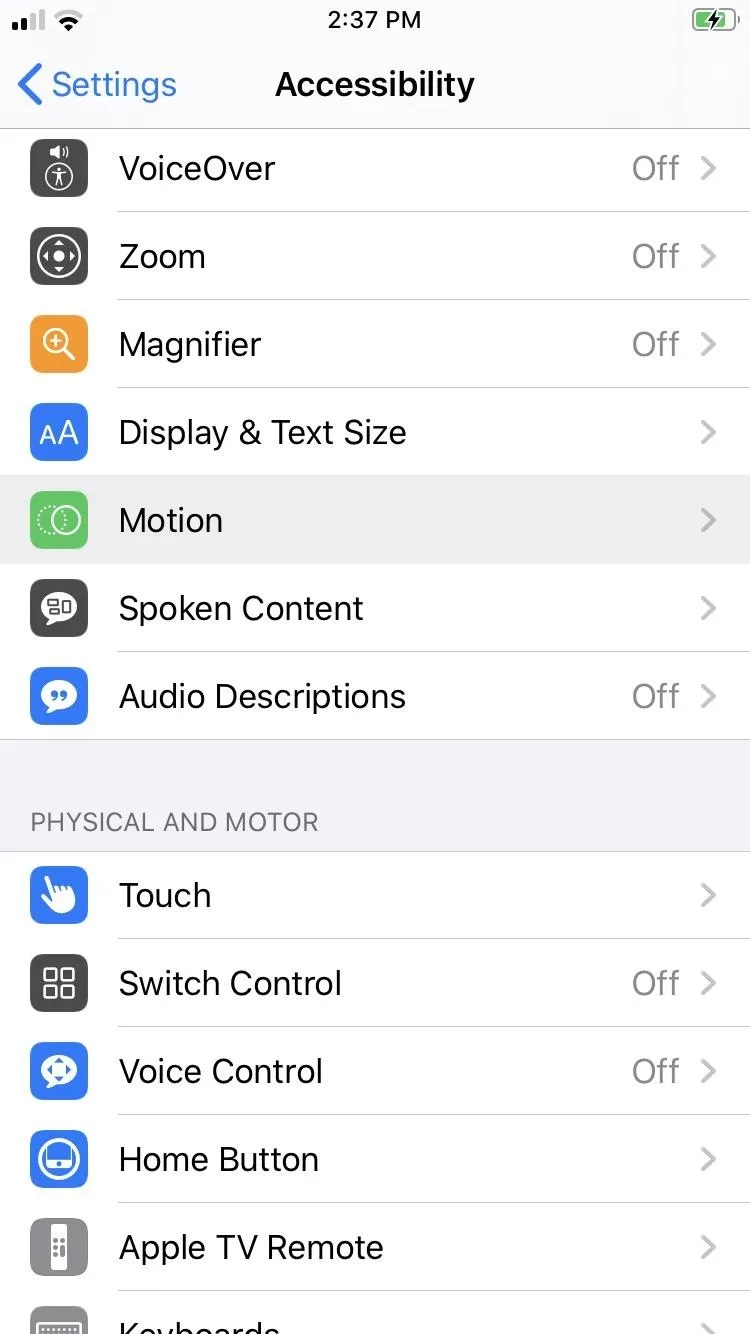
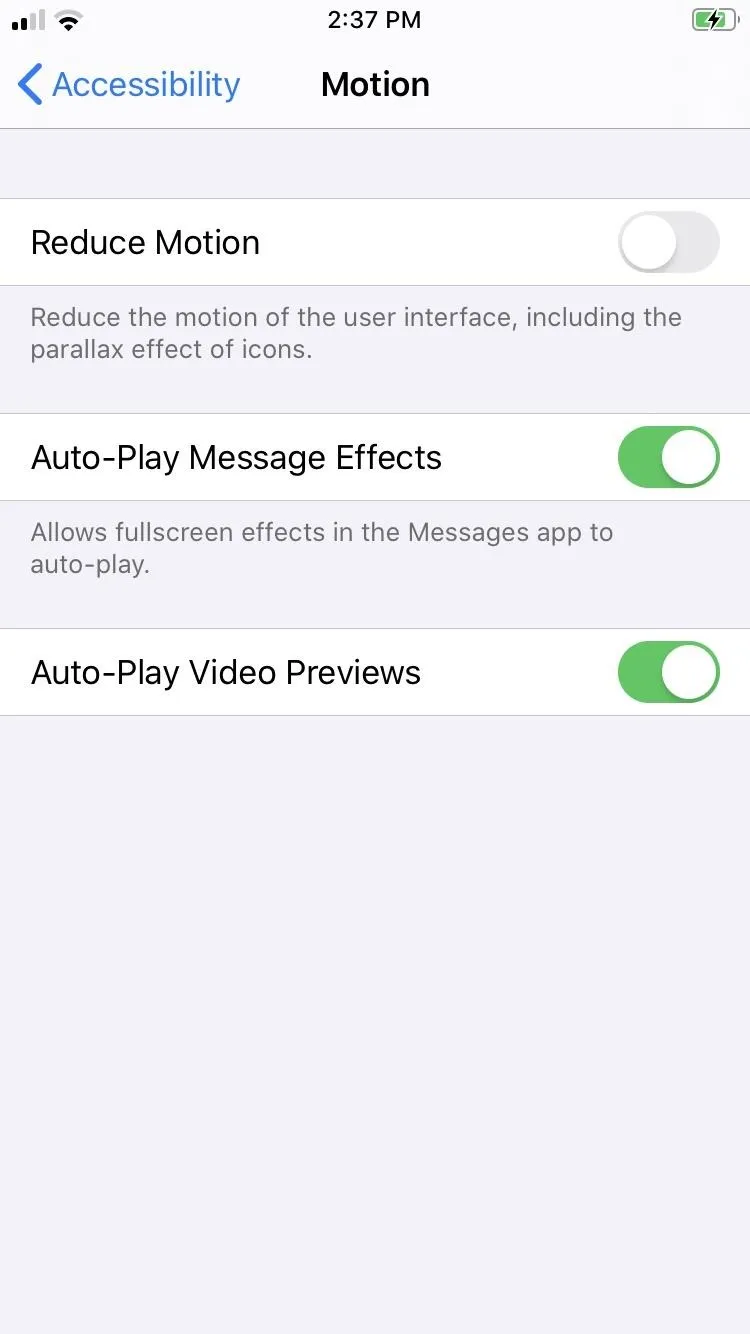
To help the few who are physically and mentally upset by the sliding transitions, as well as for those of us who prefer a different animation for customizability's sake, there's now a cross-fade for smoother page-to-page transitions. The option can be found inside the "Motion" page within the "Accessibility" menu in Settings, though you'll need to enable "Reduce Motion" first to see it.




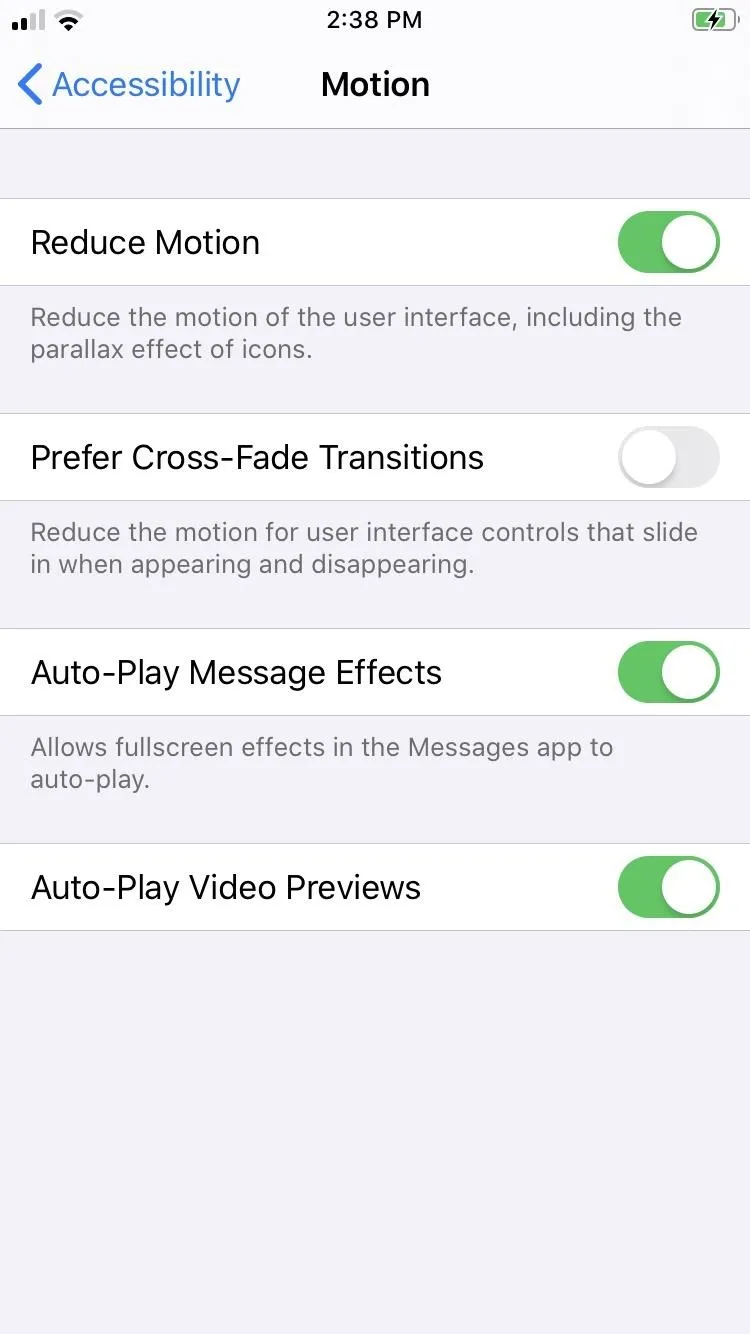
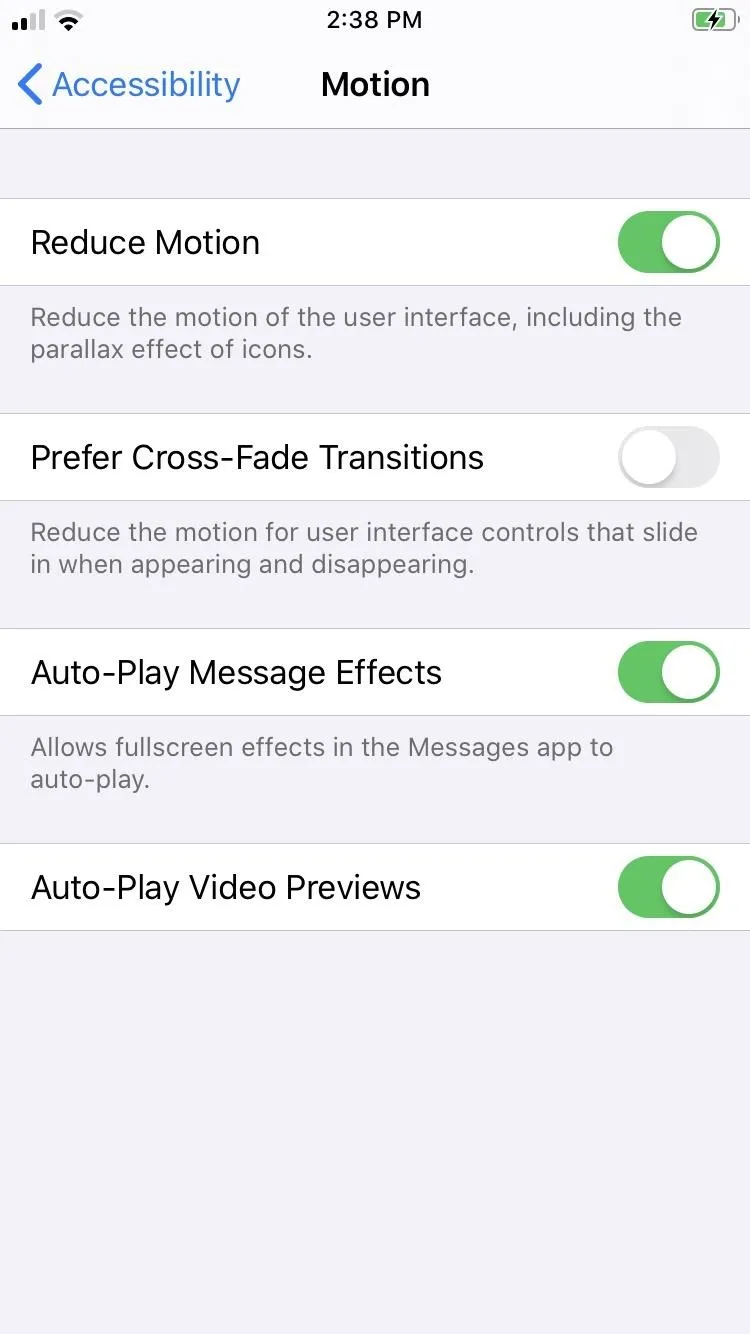
Keep in mind that with "Reduce Motion" toggled on, "Prefer Cross-Fade Transitions" is disabled by default, so you'll need to toggle the setting on manually. Otherwise, your iPhone will have an inconsistent feel as you go from lateral slides when going from page to page inside an app to Reduce Motion's fading effects when going back to the home screen or from one app to another.

Without the cross-fade turned on, there are still sliding pages.


Without the cross-fade turned on, there are still sliding pages.

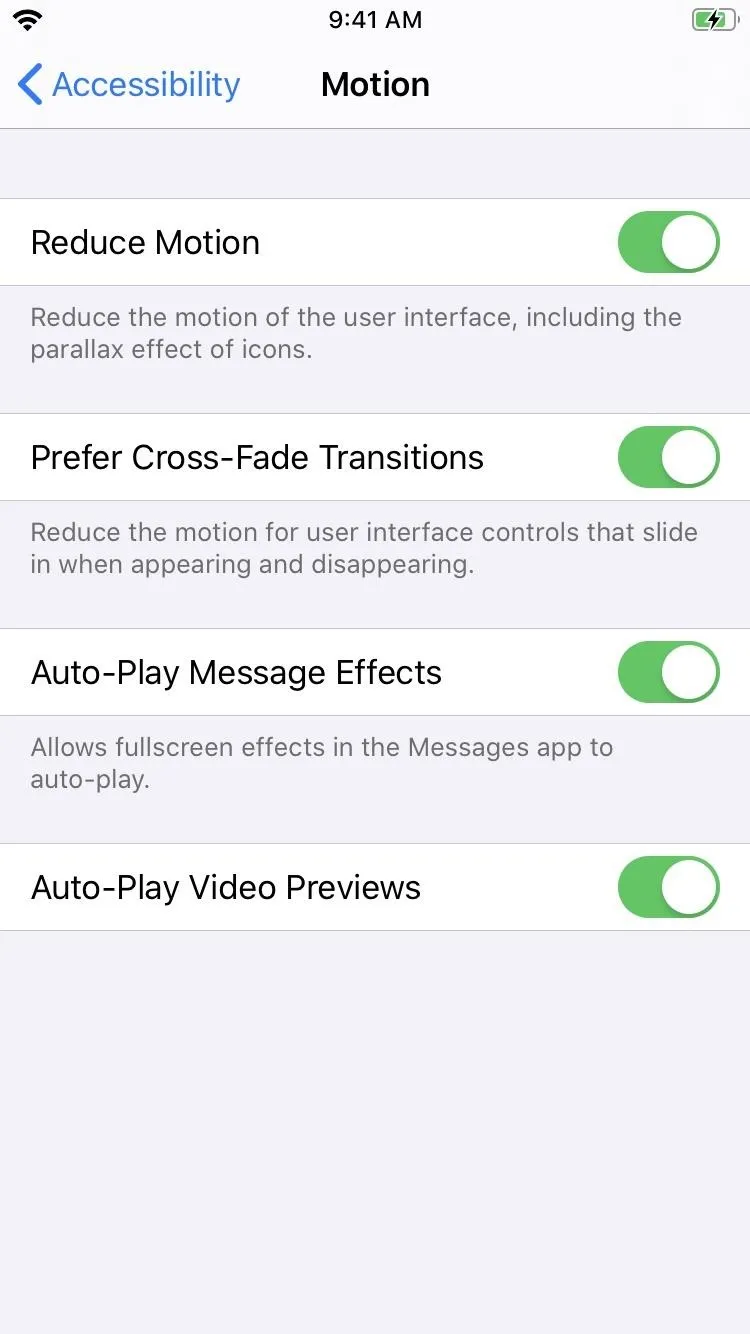
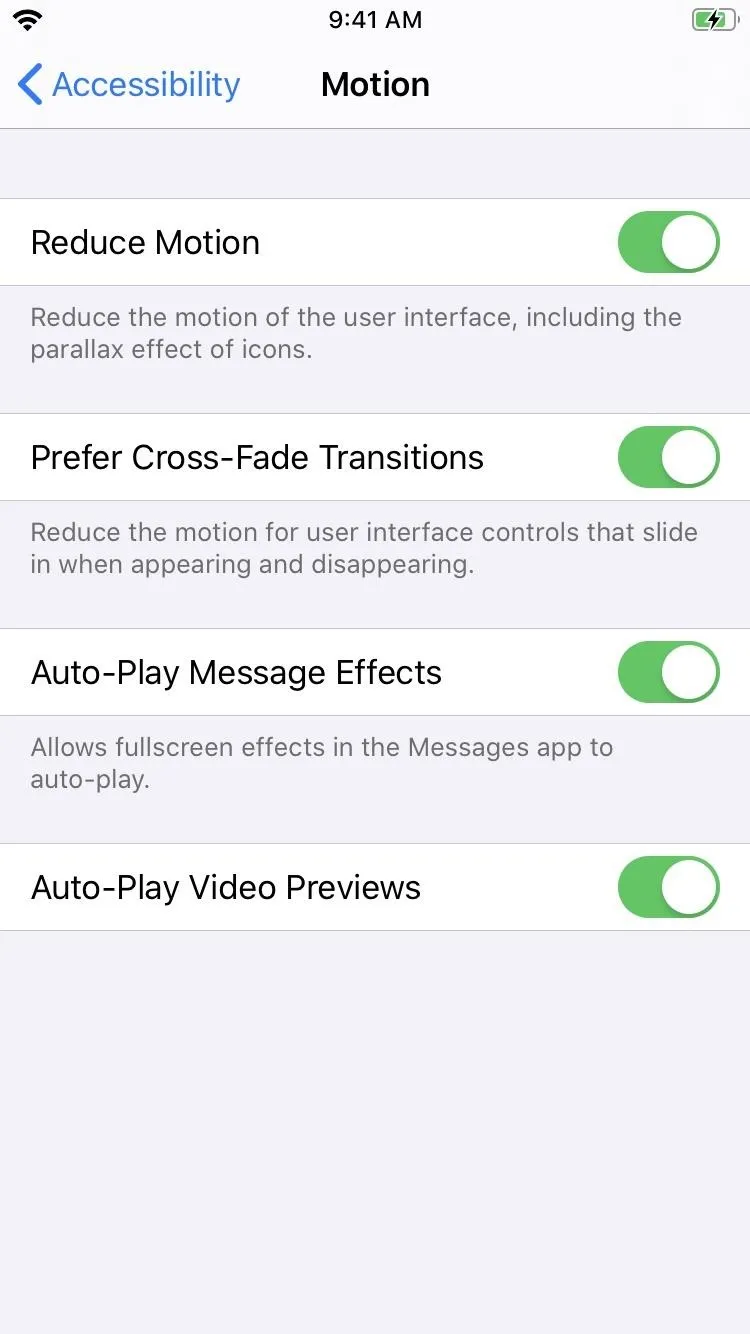
Enabling "Prefer Cross-Fade Transitions," on the other hand, applies dissolved animations within native apps like Settings and Contacts for a smoother experience. And besides doing a great job at reducing potentially panic-inducing motions on-screen, these cross-fade animations, along with Reduce Motion, give your iPhone visually appealing transition effects that anyone can enjoy.

With the cross-fade turned on, pages fade out to the next page.


With the cross-fade turned on, pages fade out to the next page.

Cover image, screenshots, and GIFs by Amboy Manalo/Gadget Hacks

























Comments
Be the first, drop a comment!