While some mobile sites have built-in text-resizing tools, many do not. A lot of those that don't won't even let you pinch-to-zoom. That makes it difficult for people with low vision to read small fonts on their iPhones. In some cases, like with photo captions, even those with perfect eyesight suffer.
Sure, there's the Zoom feature in the Accessibility settings, but it requires three-finger taps and drags to zoom in and move around, and it degrades the fonts of the site you're looking at, not to mention gets disorienting.
Apple did include an option to increase and decrease font size in Safari back in iOS 6 when using Reader View mode, but for some unexplained reason, they scrapped it in iOS 7, even though Reader View remained. This feature will be making a return in iOS 8, but what do you do in the meantime?
With the help of a little JavaScript, I'm going to show you how to enable pinch-to-zoom in Safari for any website, whether they support it or not.
Add a Pinch-to-Zoom Bookmark in Safari
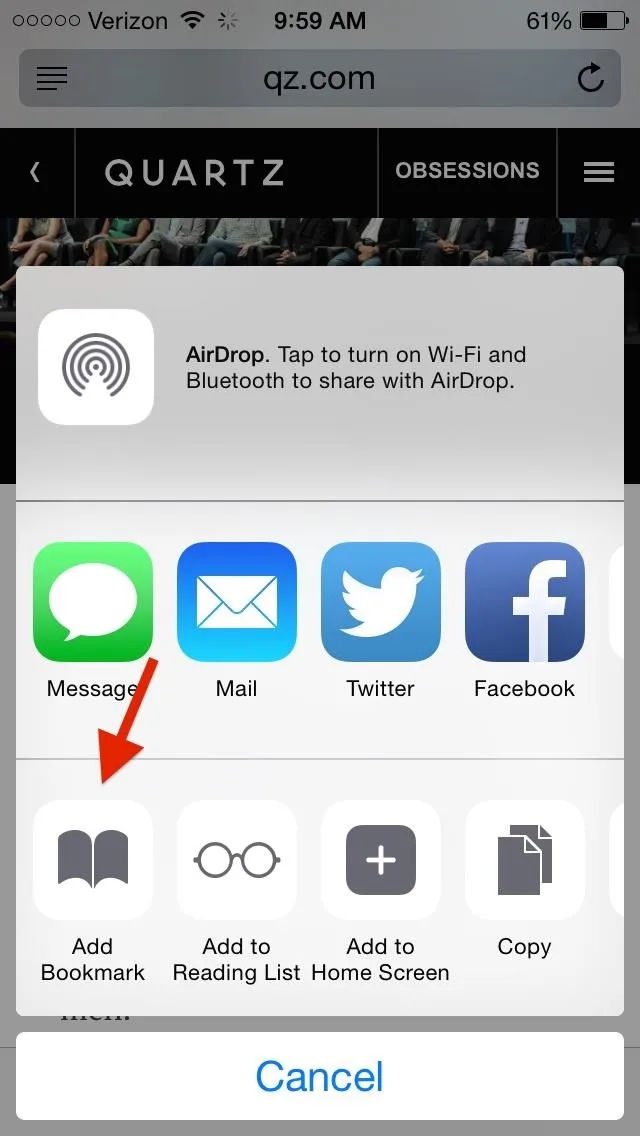
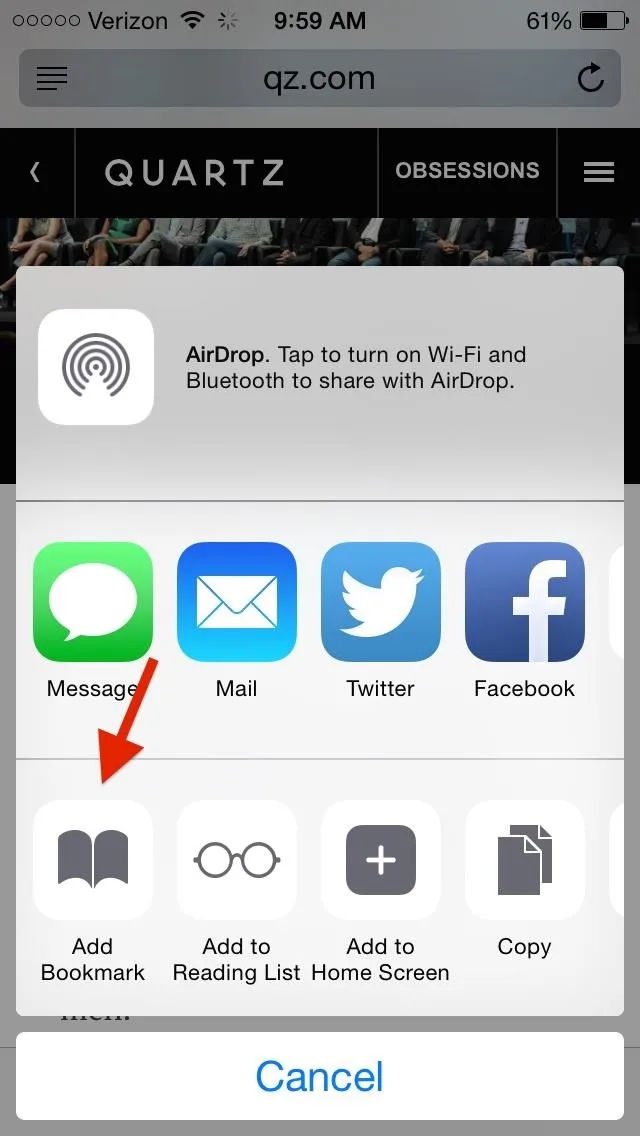
On your iPad or iPhone, open up Safari, then go to any website (it doesn't matter which one) and tap on the Share icon at the bottom. In the share menu, tap on Add Bookmark.




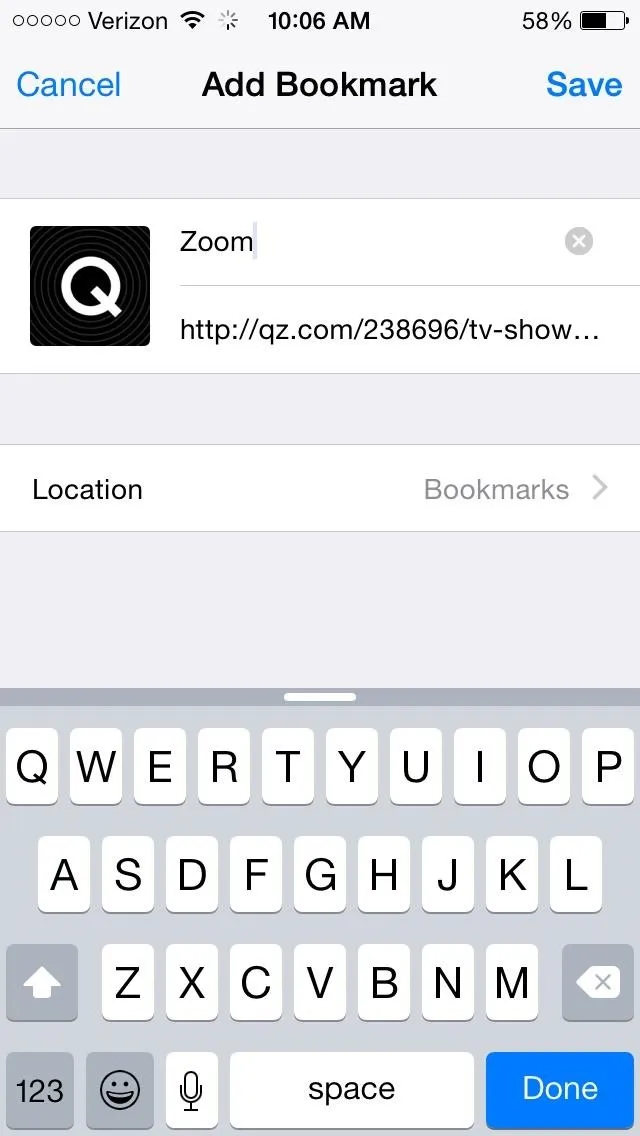
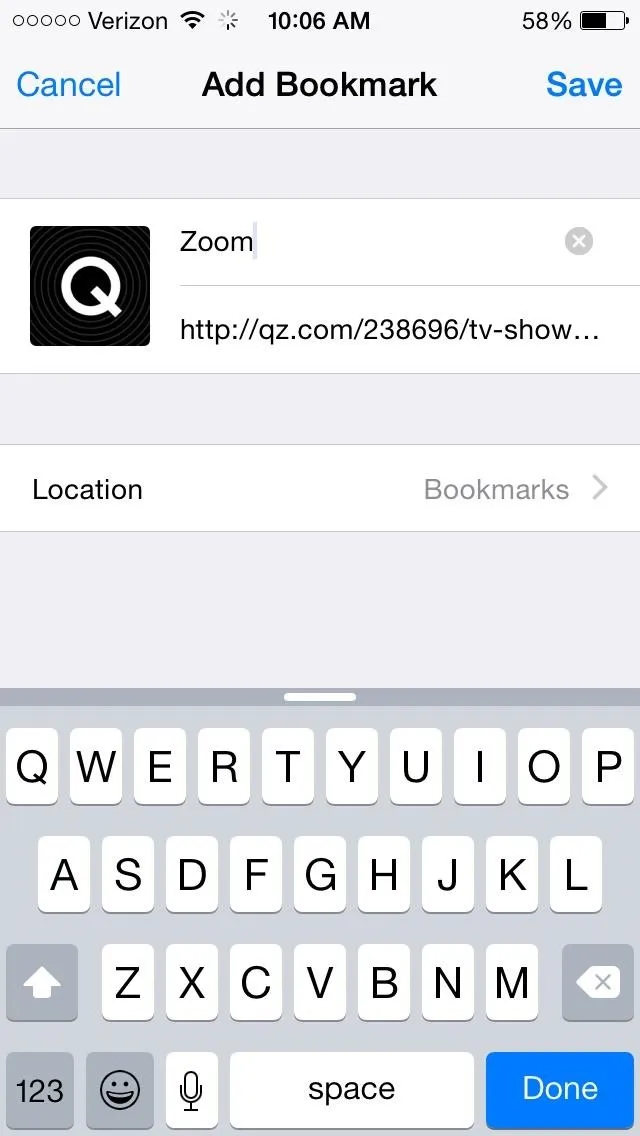
Name the bookmark Zoom (or anything else that will help you remember) and make sure that its Location is set to Bookmarks (your default may be "Favorites") for easy access. Save the bookmark.
Edit the New Bookmark
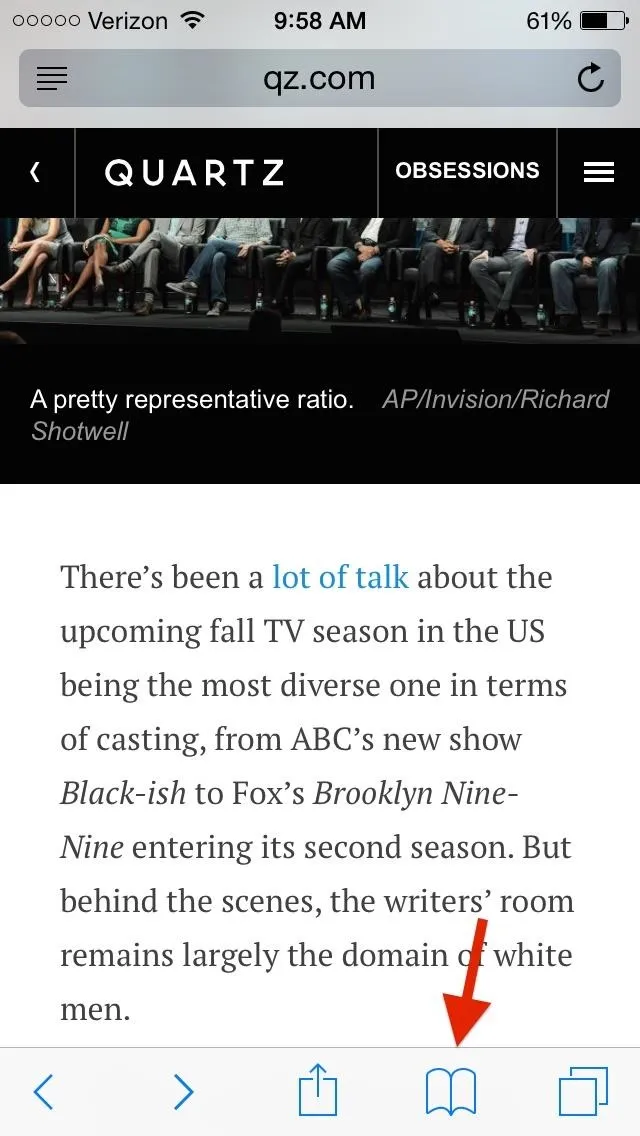
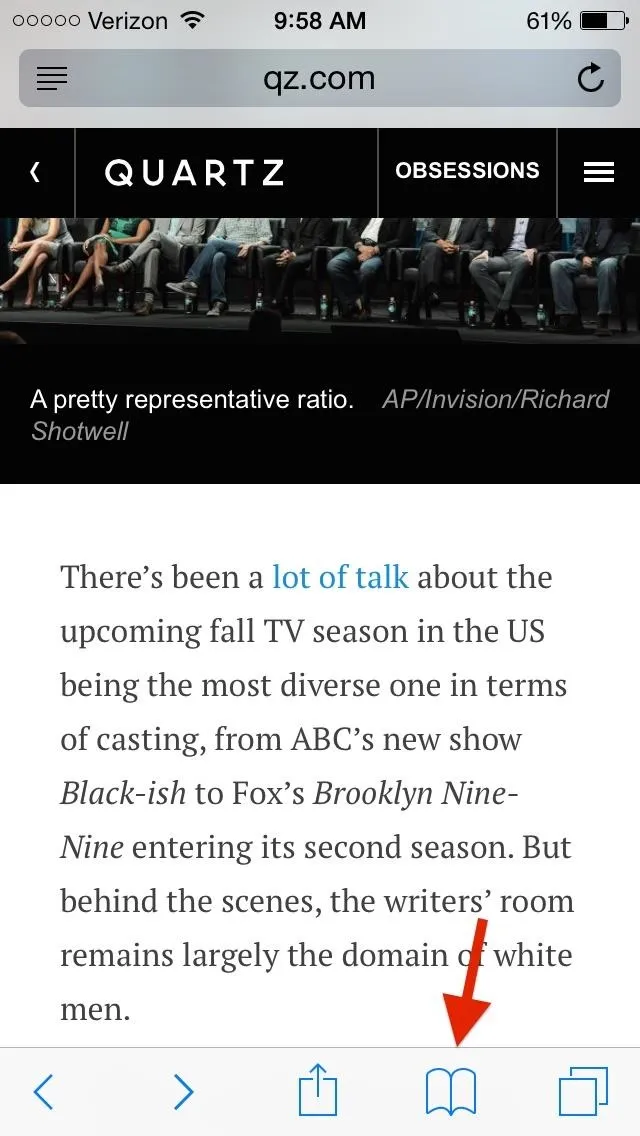
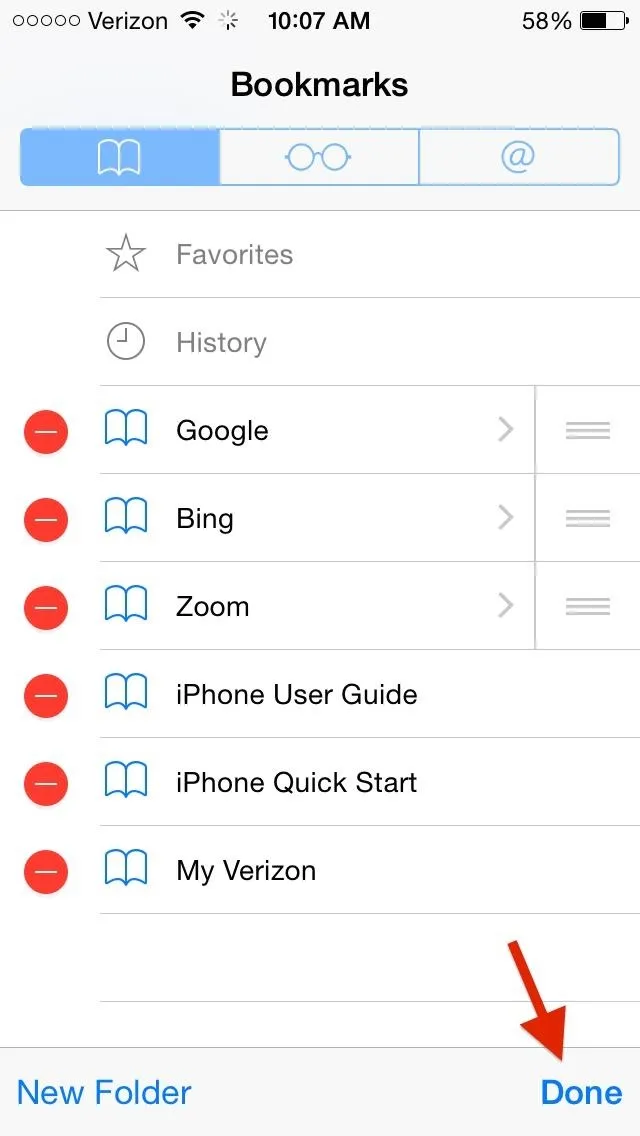
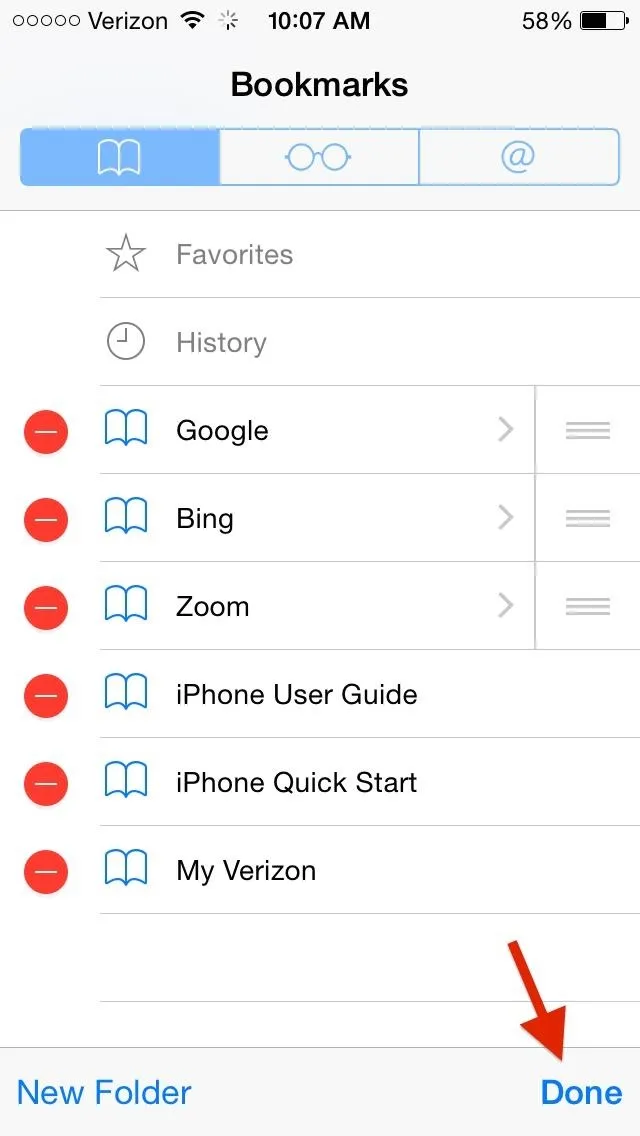
When first saving a bookmark, you cannot edit the URL of the page, so that's why we had to save it first. Now, we'll edit it, so go back to Bookmarks, which is accessible from the bottom of Safari.




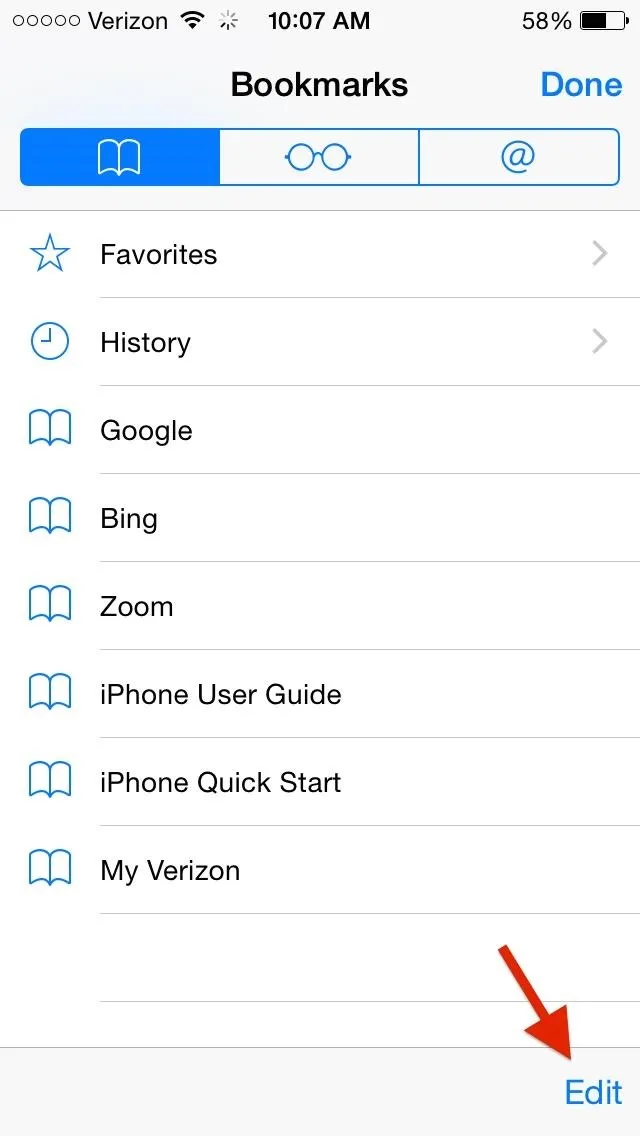
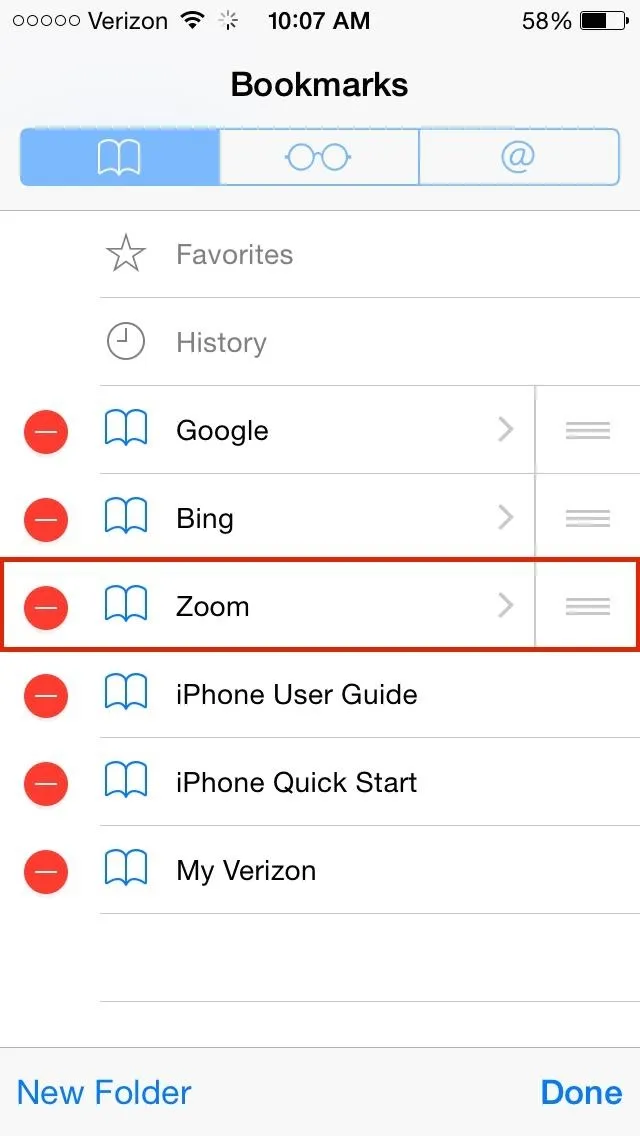
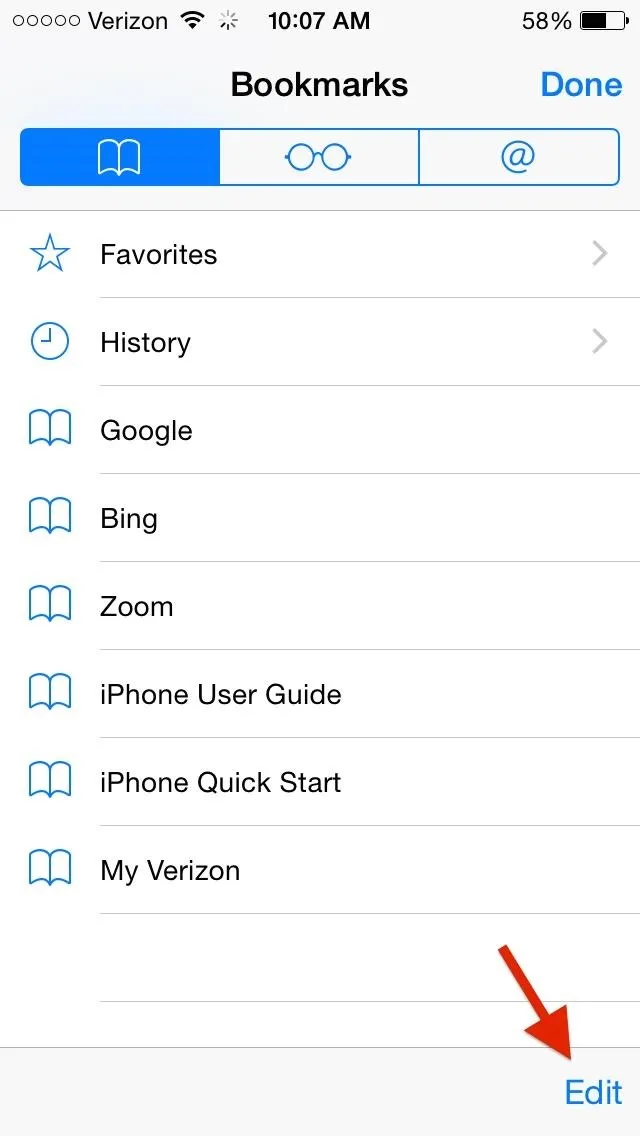
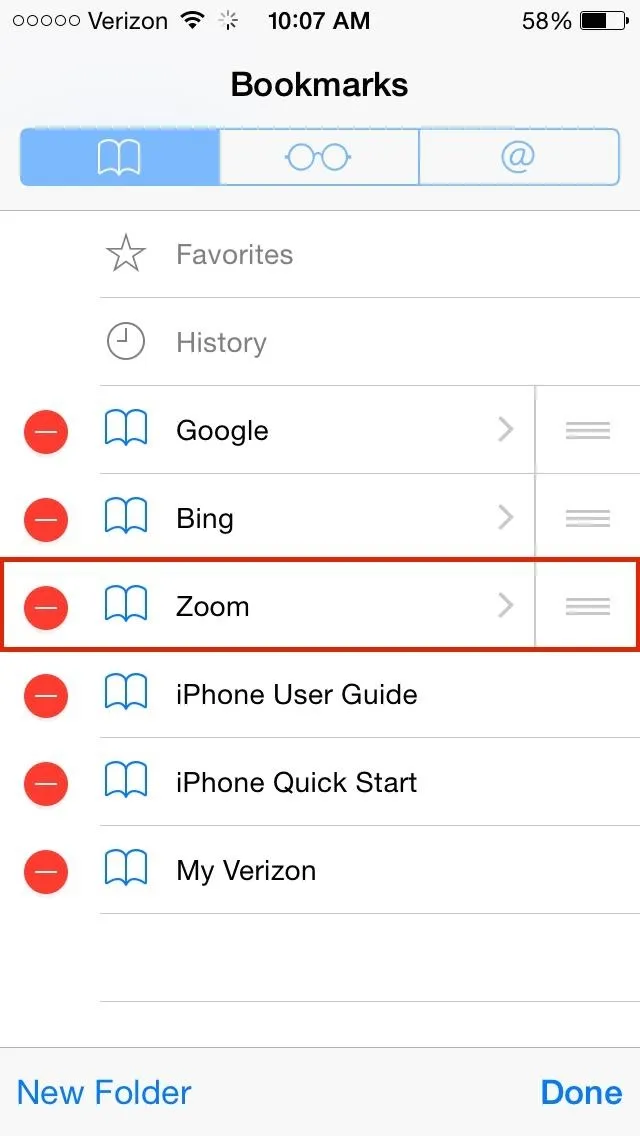
In Bookmarks, tap on Edit at the bottom-right and select the bookmark you just saved from the list.




Replace URL with JavaScript Code
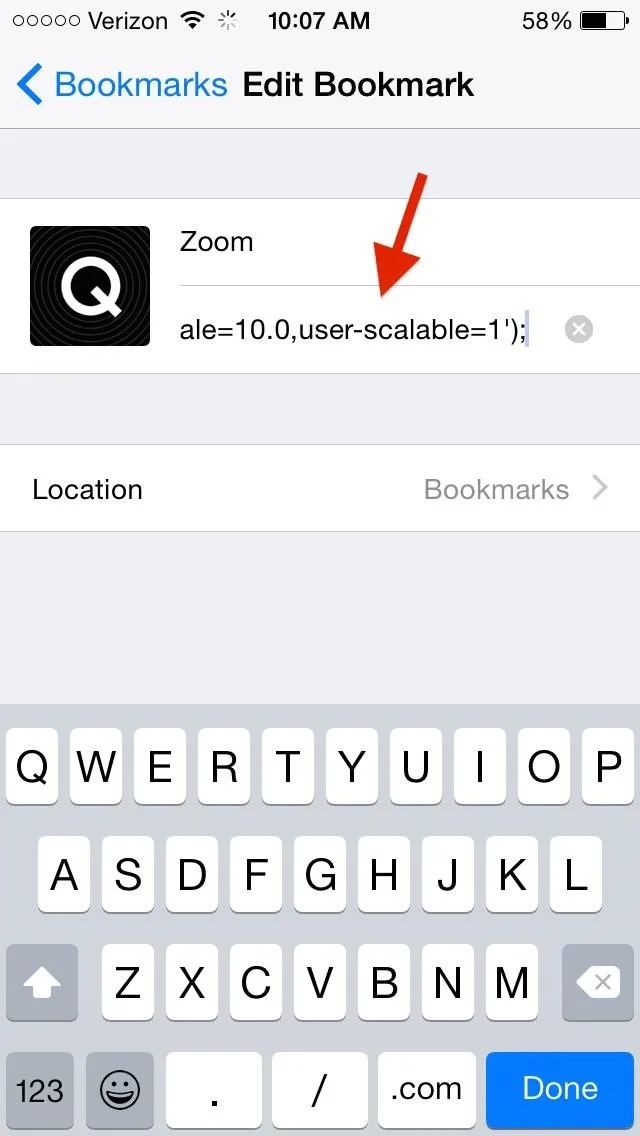
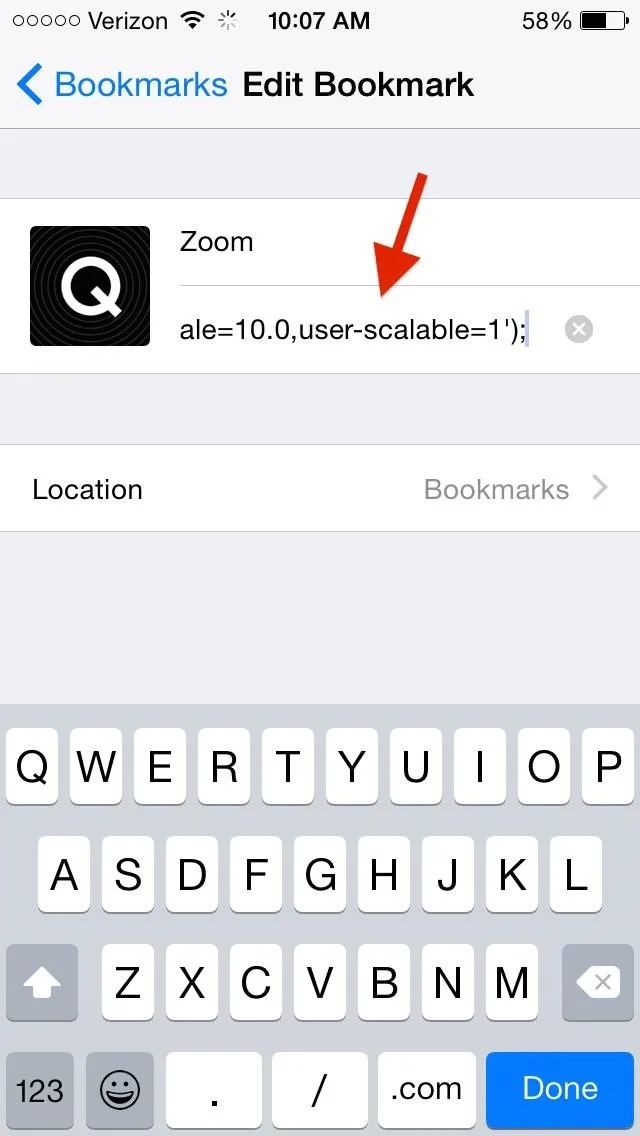
Now, just delete the URL address of the webpage you initially bookmarked and replace it with the following JavaScript snippet.
javascript:document.querySelector('meta%5Bname=viewport%5D').setAttribute('content','width=device-width,initial-scale=1.0,maximum-scale=10.0,user-scalable=1');
Tap Done on the keyboard, then Done once again in Bookmarks to finish the process.




And that's all there is to it. You've now got an easy built-in way to add pinch-to-zoom to any webpage in Safari. Let's test it out now.
Pinch-to-Zoom on Zoom-Disabled Sites
Go to a website on Safari that doesn't allow you to zoom in or out, then open Bookmarks and select the Zoom bookmark you just made. You can now zoom in on any article you want!

Un-zoomable.

Zoooooom.

Un-zoomable.

Zoooooom.
If the webpage refreshes for any reason, you'll have to "open" up the Zoom bookmark on it again, as well as on any other webpage you access without zoom function.
For people that have low vision (like me), this is sure to bring some comfort when reading articles with small print that has zoom disabled in Safari.
Optional: Create a Zoom Lock Bookmark
If for some reason you've found the perfect zoom level for an article, you can lock it in place by creating yet another JavaScript bookmark that will prevent user scalability, while retaining scrolling functions.
To do this, repeat Step 1 through Step 3 above, but when copying the JavaScript code, simply change the "user-scalable" value from "1" to either "no" or "0". The latter is shown below.
javascript:document.querySelector('meta%5Bname=viewport%5D').setAttribute('content','width=device-width,initial-scale=1.0,maximum-scale=10.0,user-scalable=0');
Got any other JavaScript tricks for Safari for the iPad or iPhone? Share below!

























Comments
Be the first, drop a comment!