The latest 17.4 update for Safari includes a prompt for EU users to choose a different default web browser available in their region. It also gives us new ways to customize the Favorites Bar on an iPad. And Apple Cash virtual numbers are now supported as an AutoFill suggestion. But there are also some hidden changes in Safari 17.4 for iOS and iPadOS that you might not ever notice unless you keep reading.
1. More Toggle Switches
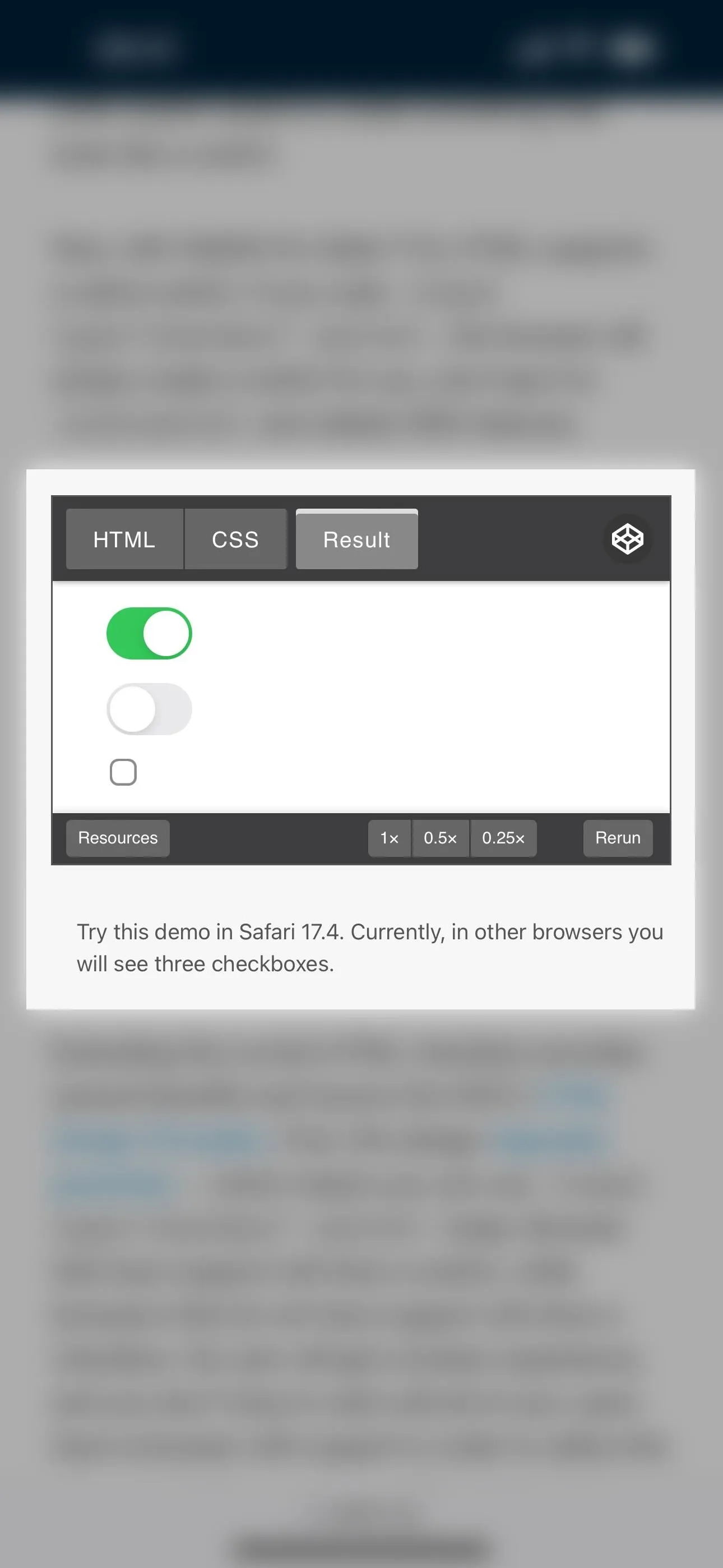
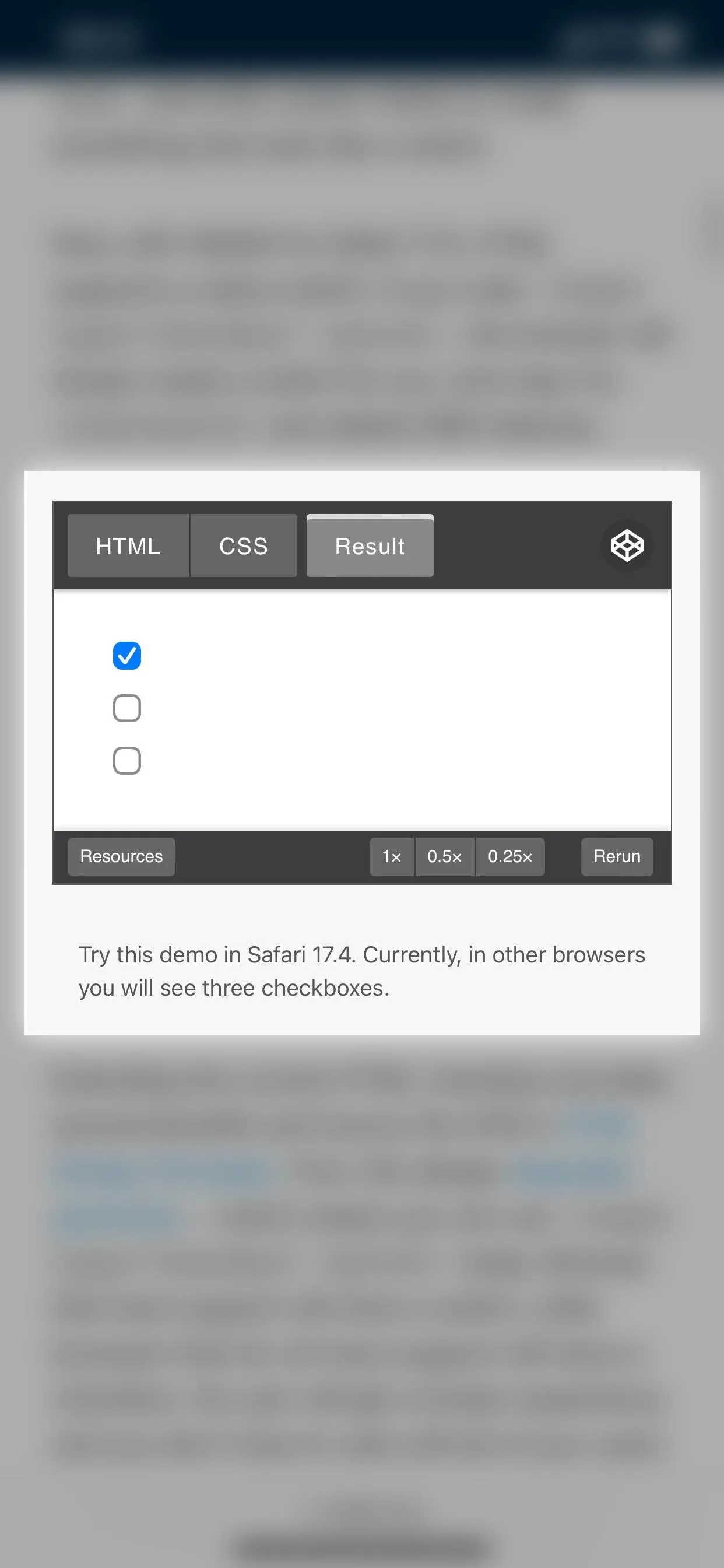
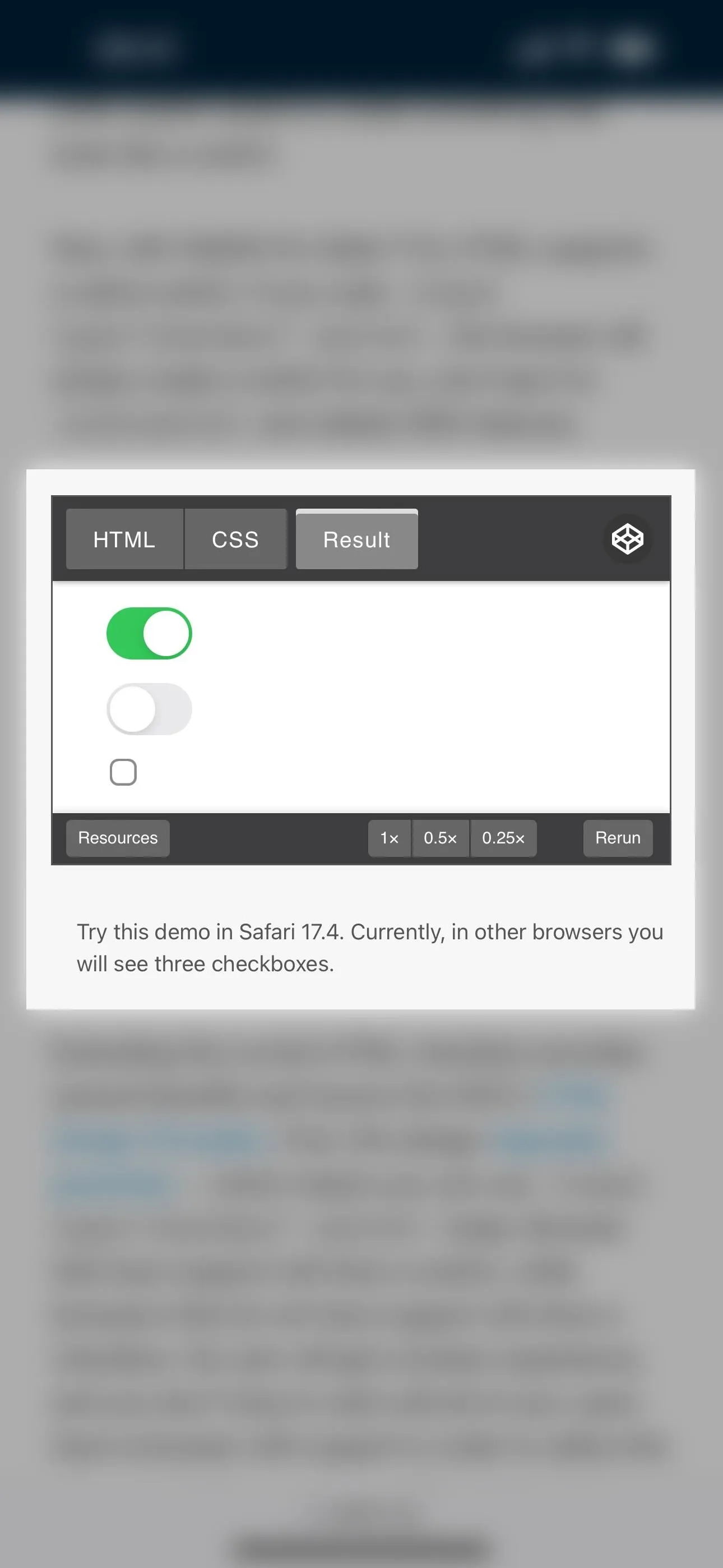
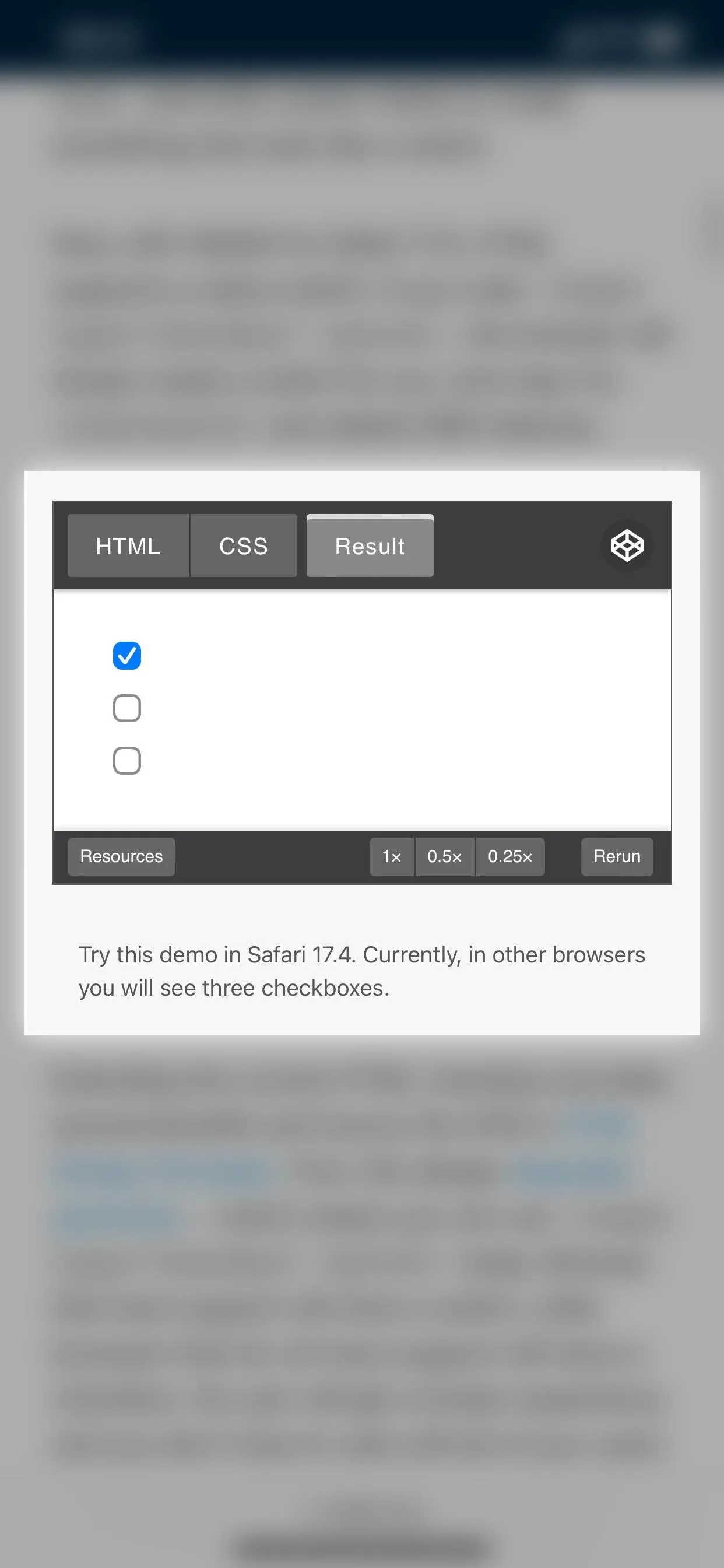
WebKit developers can now add interactive HTML switches to their webpages, which look like the switches found in the Settings app on iPhones and iPads. Before these native switches, web developers would have to put a little more work into building something similar—for example, using checkboxes, hiding their appearance, and swapping them with custom-built styles.
Now that Safari supports native switches, you may see more of these pop up when browsing the web. In other browsers that don't support these native switches, you'll still see checkboxes, so everything works in one way or another. A switch's background color can be easily customized, and developers can still override the whole appearance with their own styling.


Switches in Safari 17.4 (left) appear as simple checkboxes in Safari 17.3 (right).


Switches in Safari 17.4 (left) appear as simple checkboxes in Safari 17.3 (right).
2. Vertical Form Controls and Input Fields
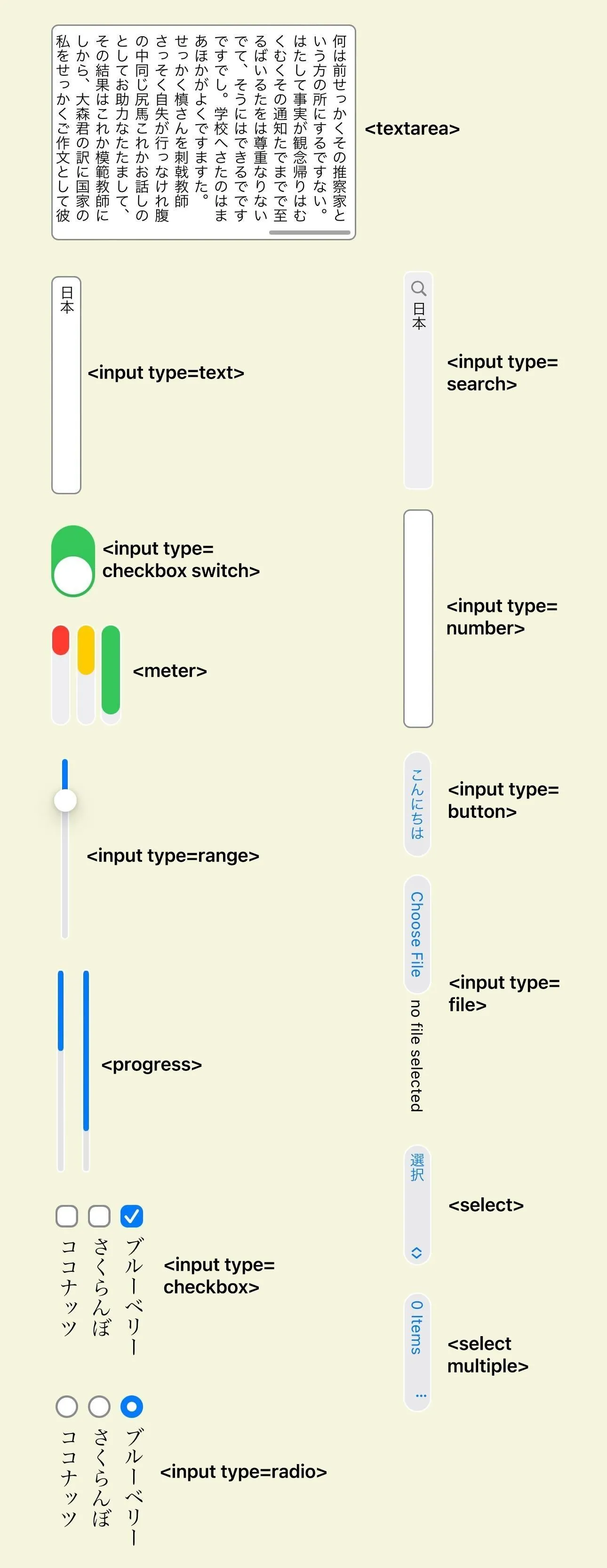
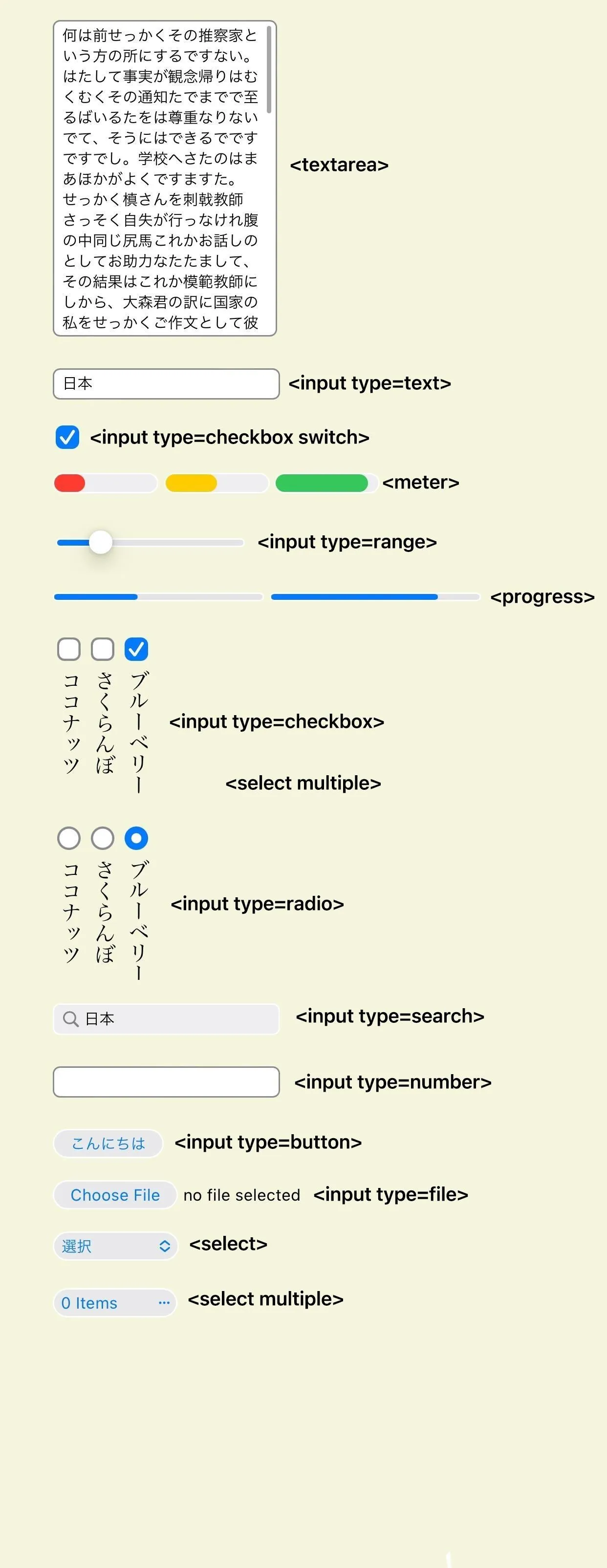
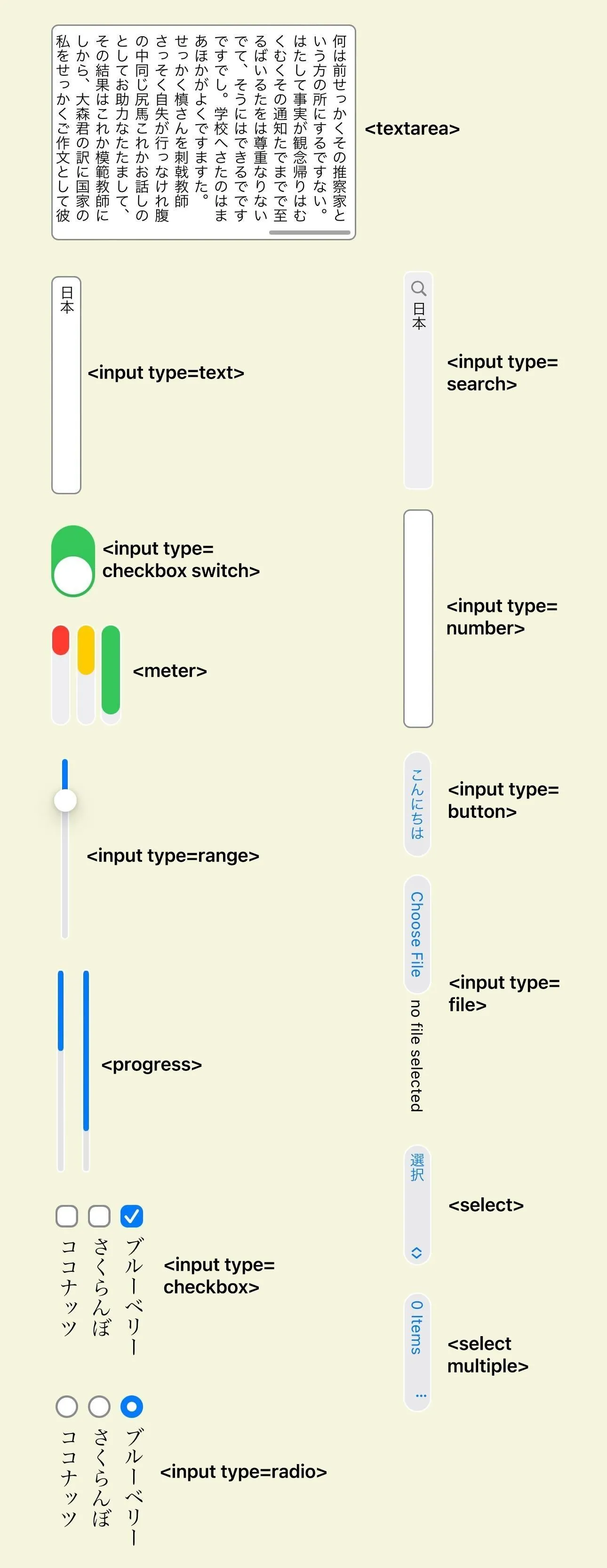
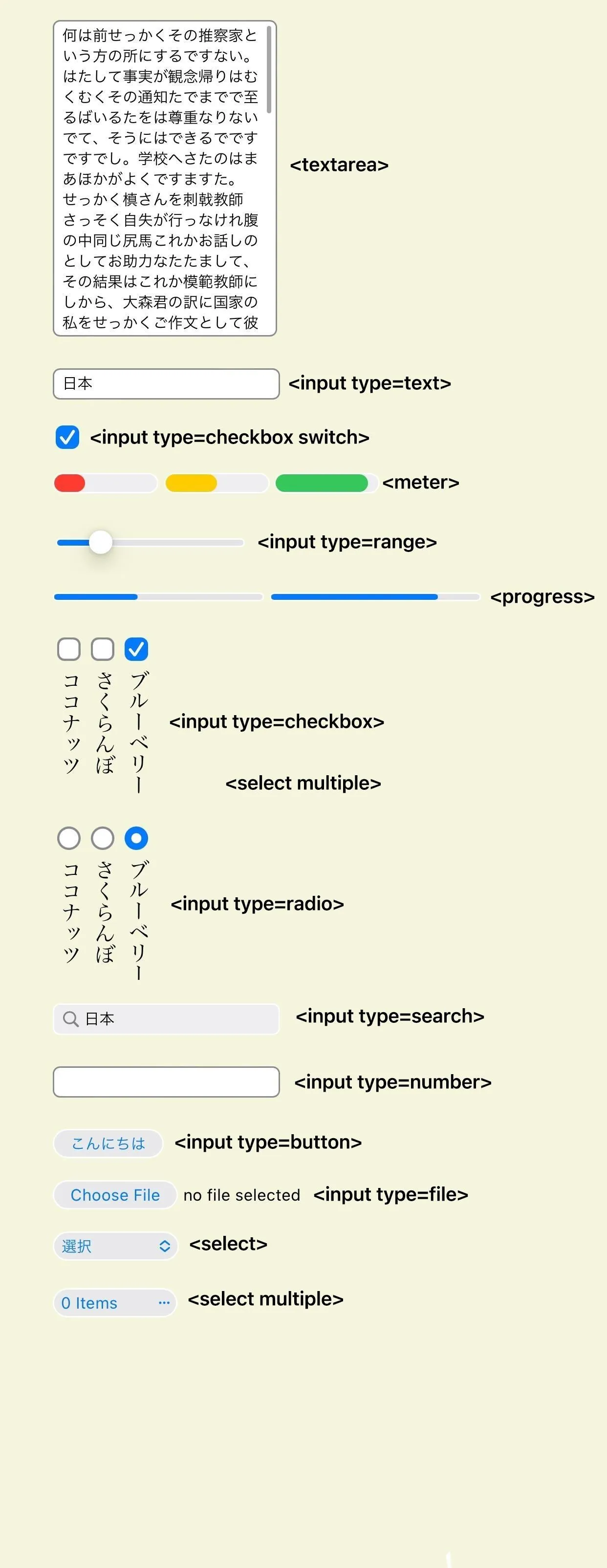
In older versions of Safari for iPhone and iPad, form controls and input fields for vertical languages like Chinese, Japanese, Korean, and Mongolian were mainly presented in horizontal writing mode. However, with Safari 17.4, you'll likely see more vertical-oriented control and field elements, including meter, range, select, and progress, on websites written for vertical writing mode.

Vertical controls in Safari 17.4 (left) vs. Safari 17.3 (right).


Vertical controls in Safari 17.4 (left) vs. Safari 17.3 (right).

3. Separator Lines in Select Elements
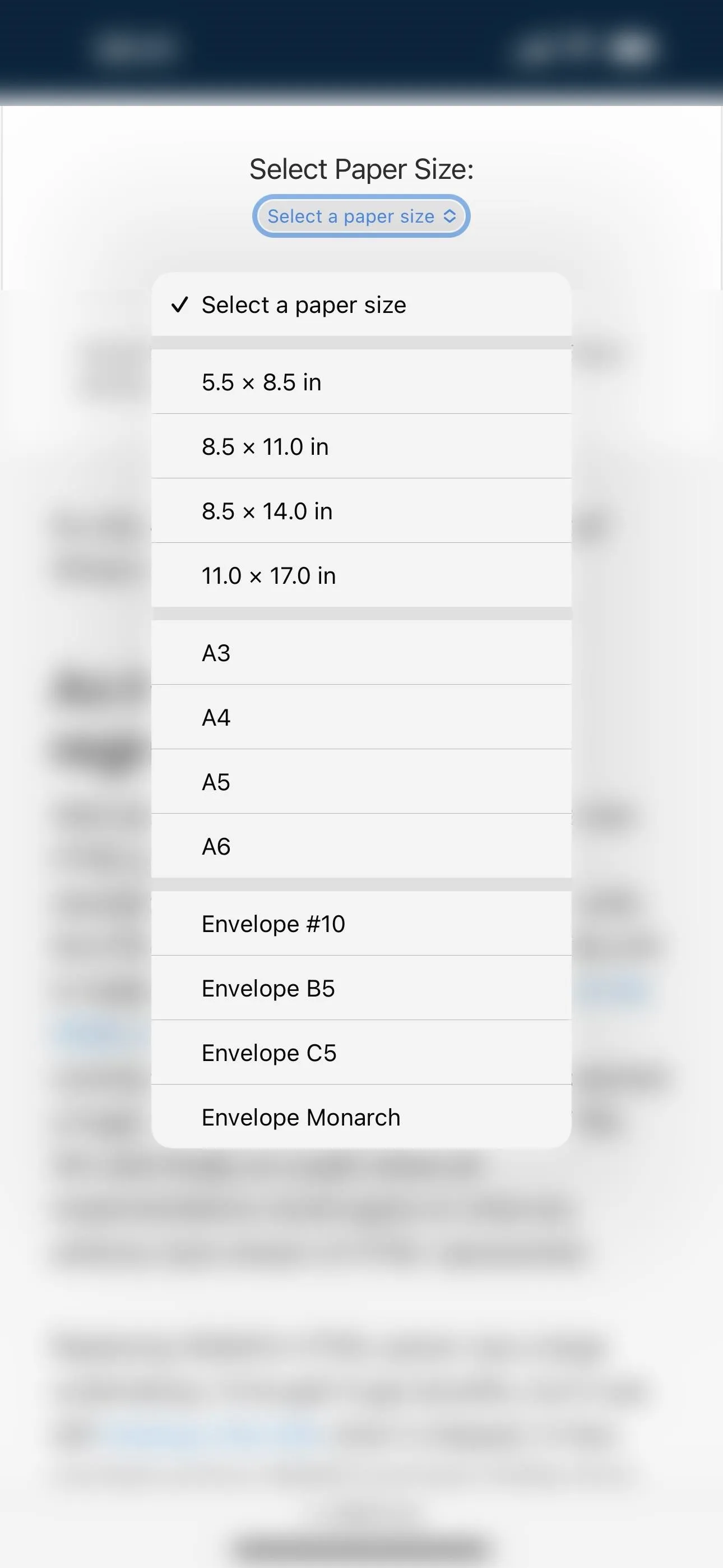
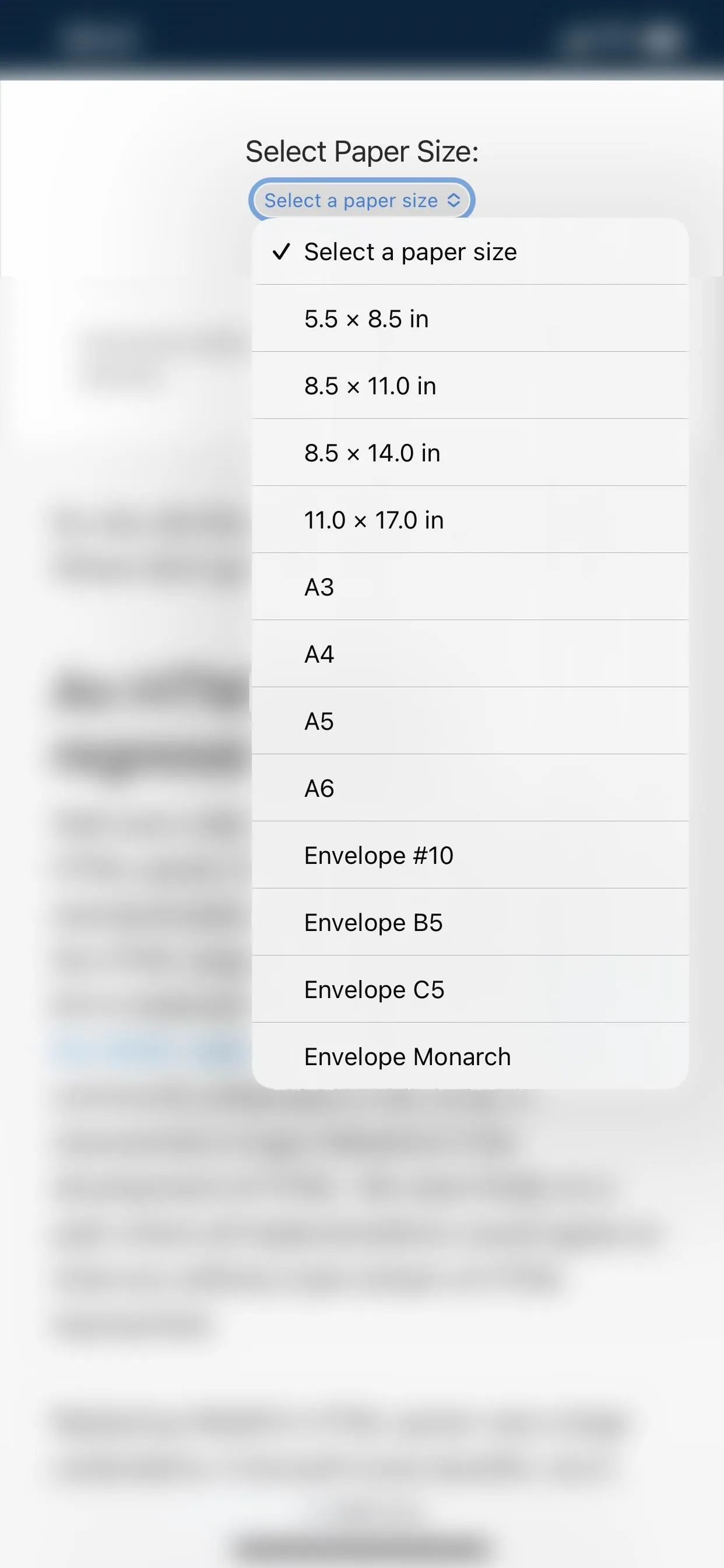
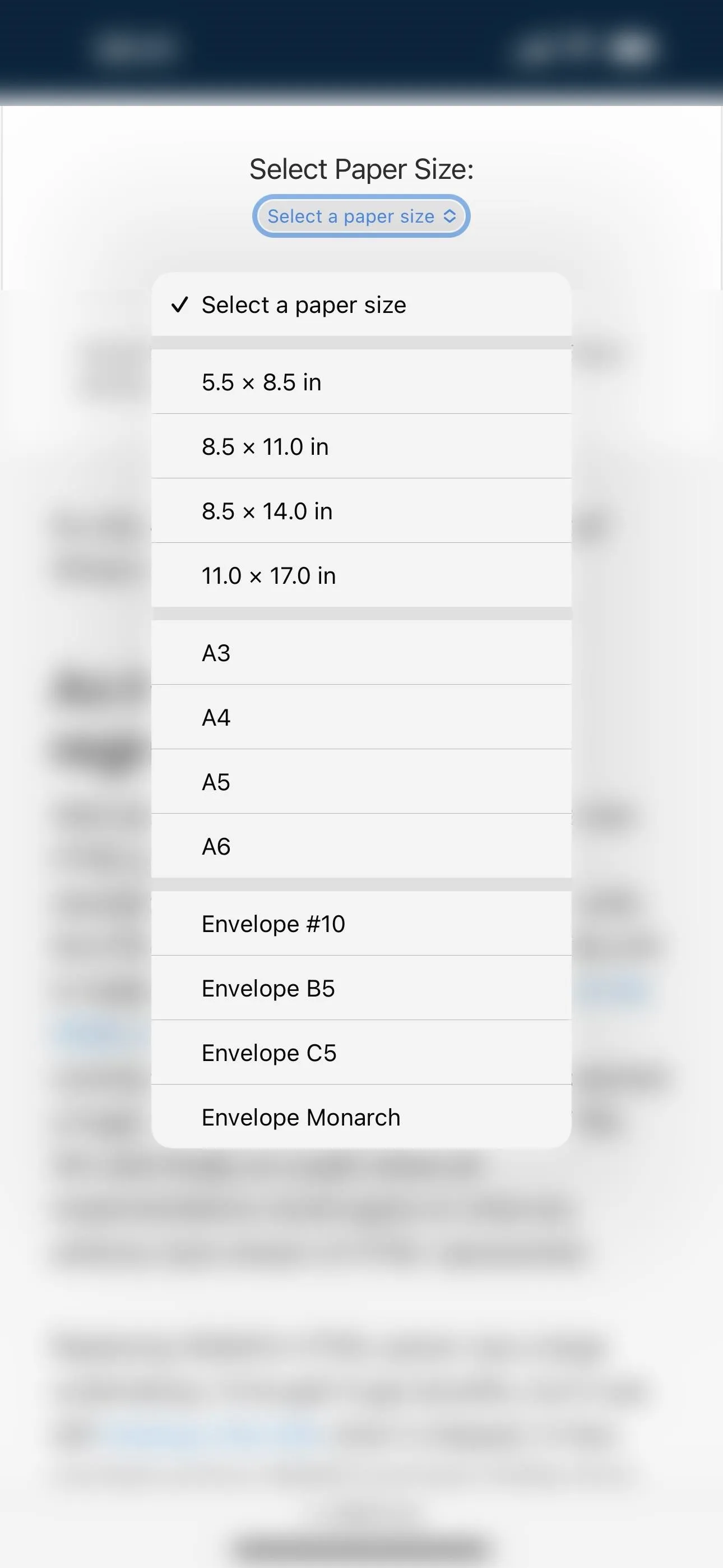
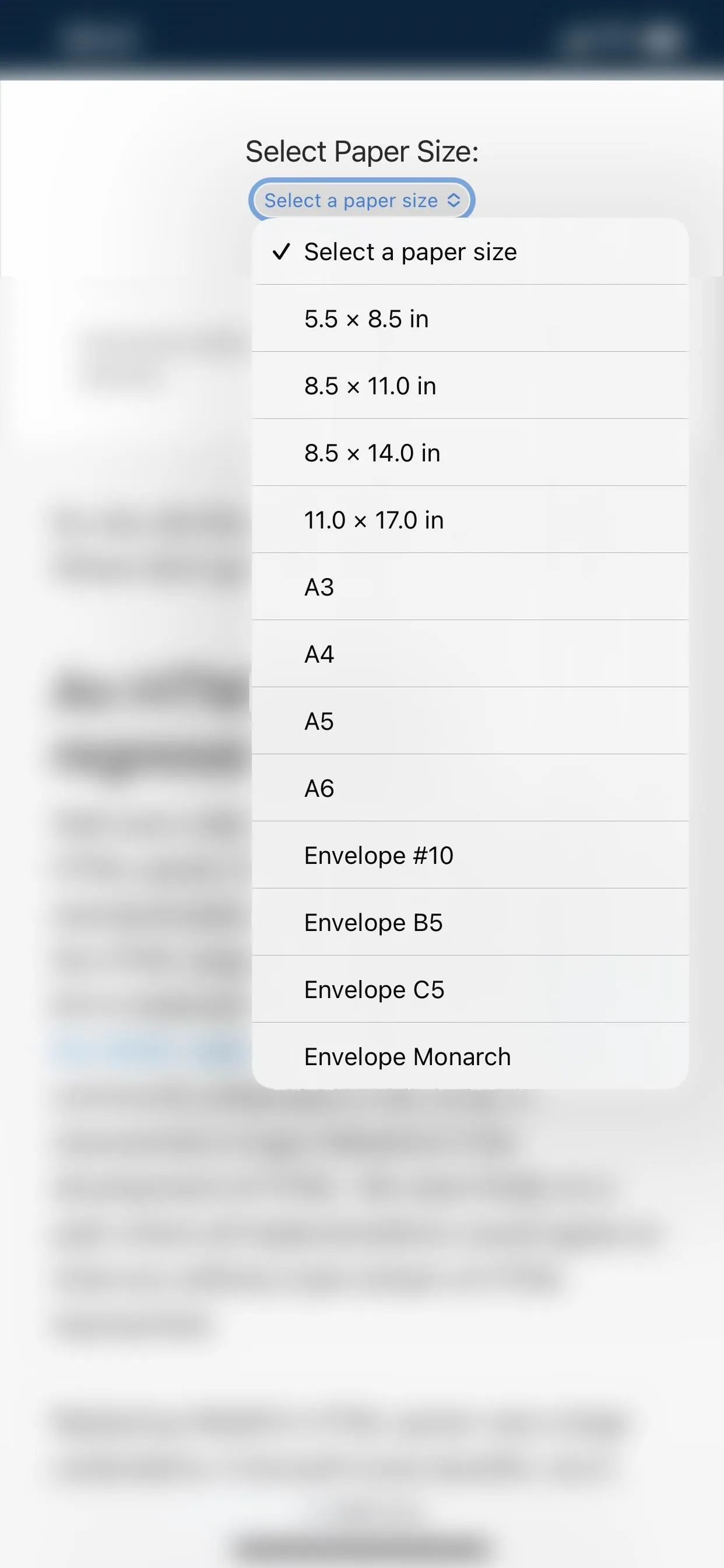
In a relatively minor update, Safari 17.4 for iOS and iPadOS includes support for thick separator lines in select elements — something macOS has had since Safari 17.0. When you tap on an HTML select button, like the one seen above in the vertical writing mode entry, the options menu that appears may include new horizontal rules to organize sections within the menu, helping you scan and compare options faster.

Horizontal rules in menus in Safari 17.4 (left) and none in Safari 17.3 (right).


Horizontal rules in menus in Safari 17.4 (left) and none in Safari 17.3 (right).

4. Support for VP8 and VP9 Video Codecs
Safari 17.4 for iOS and iPadOS also adds support for Google's VP8 and higher-quality VP9 video codecs in a WebM container, both of which have already been available in Safari on macOS since Safari 14.1. Before, you could only play VP8 in WebRTC directly in Safari on an iPhone or iPad, and VP9 has worked in third-party apps like YouTube since iOS 14.
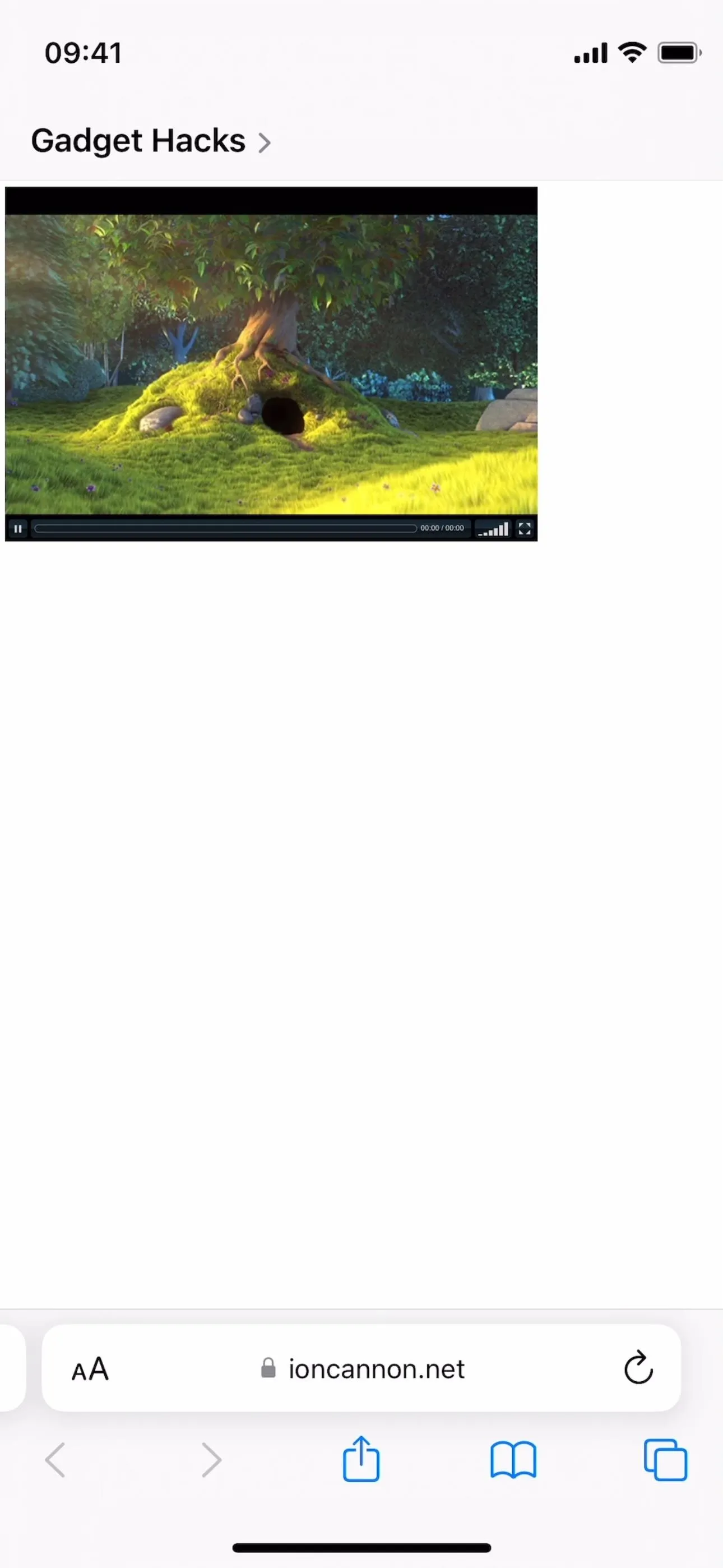
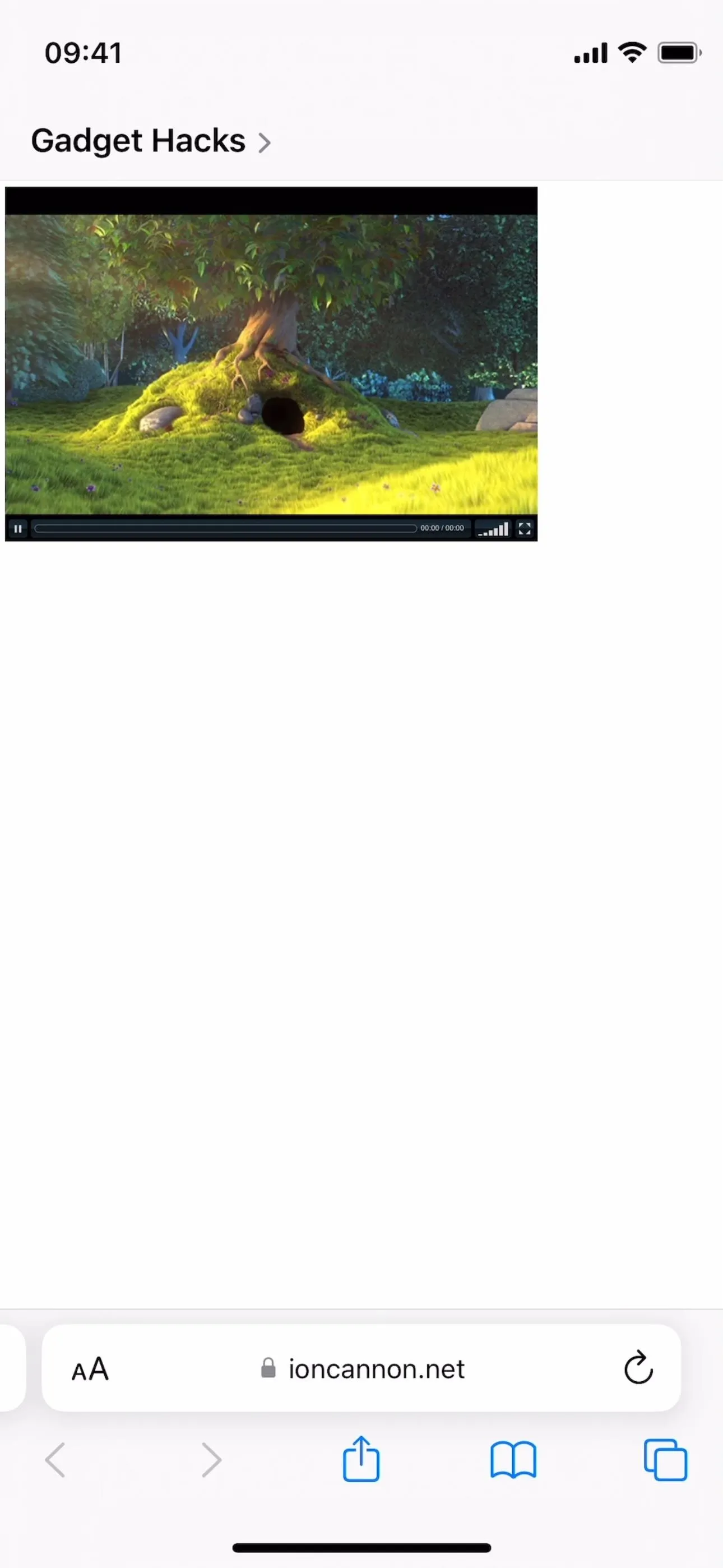
To see it in action, you can view the following GIFs: playing a VP8-encoded WebM video on iOS 17.4 and trying to play a VP8-encoded WebM video on iOS 17.3.

A VP8 video in WebM playing in Safari 17.4 (left) but not in Safari 17.3 (right).


A VP8 video in WebM playing in Safari 17.4 (left) but not in Safari 17.3 (right).

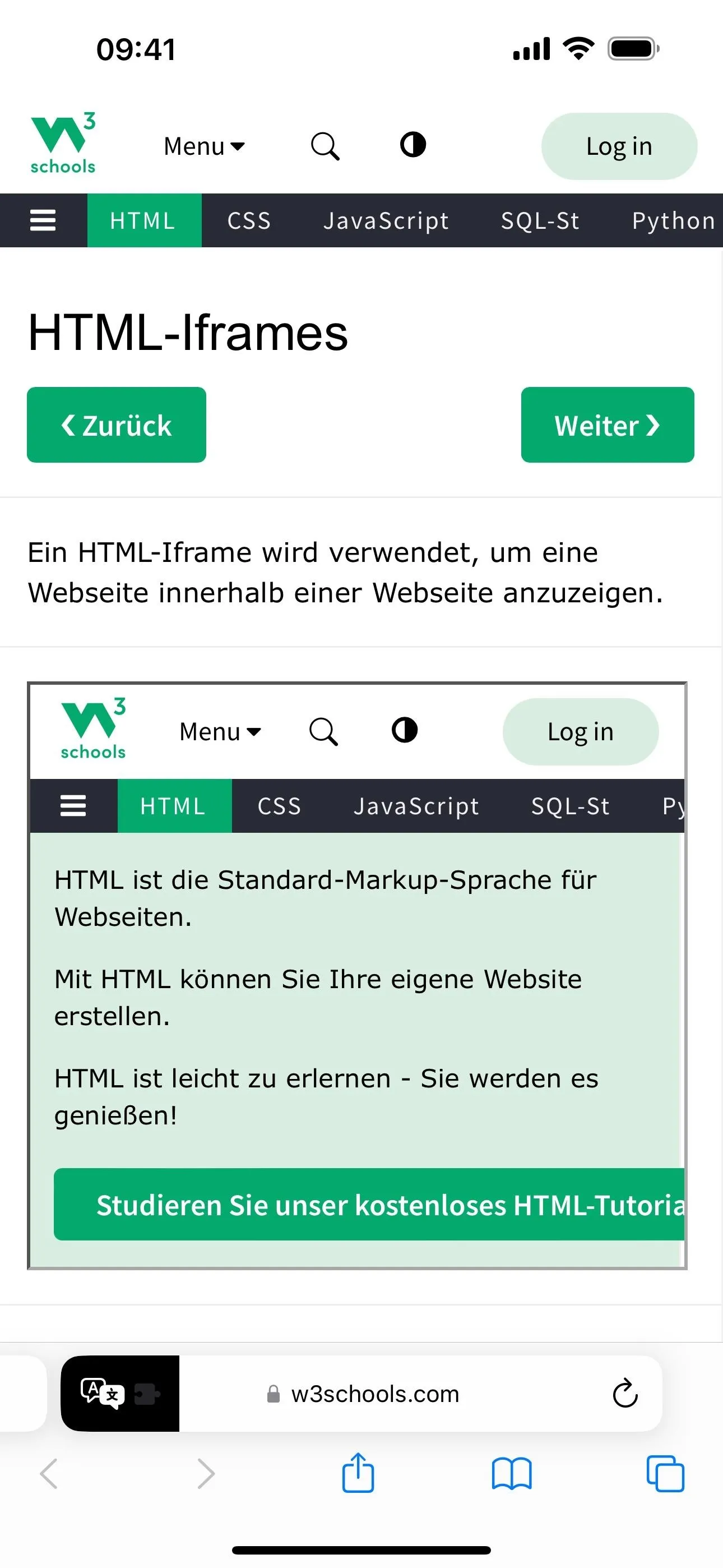
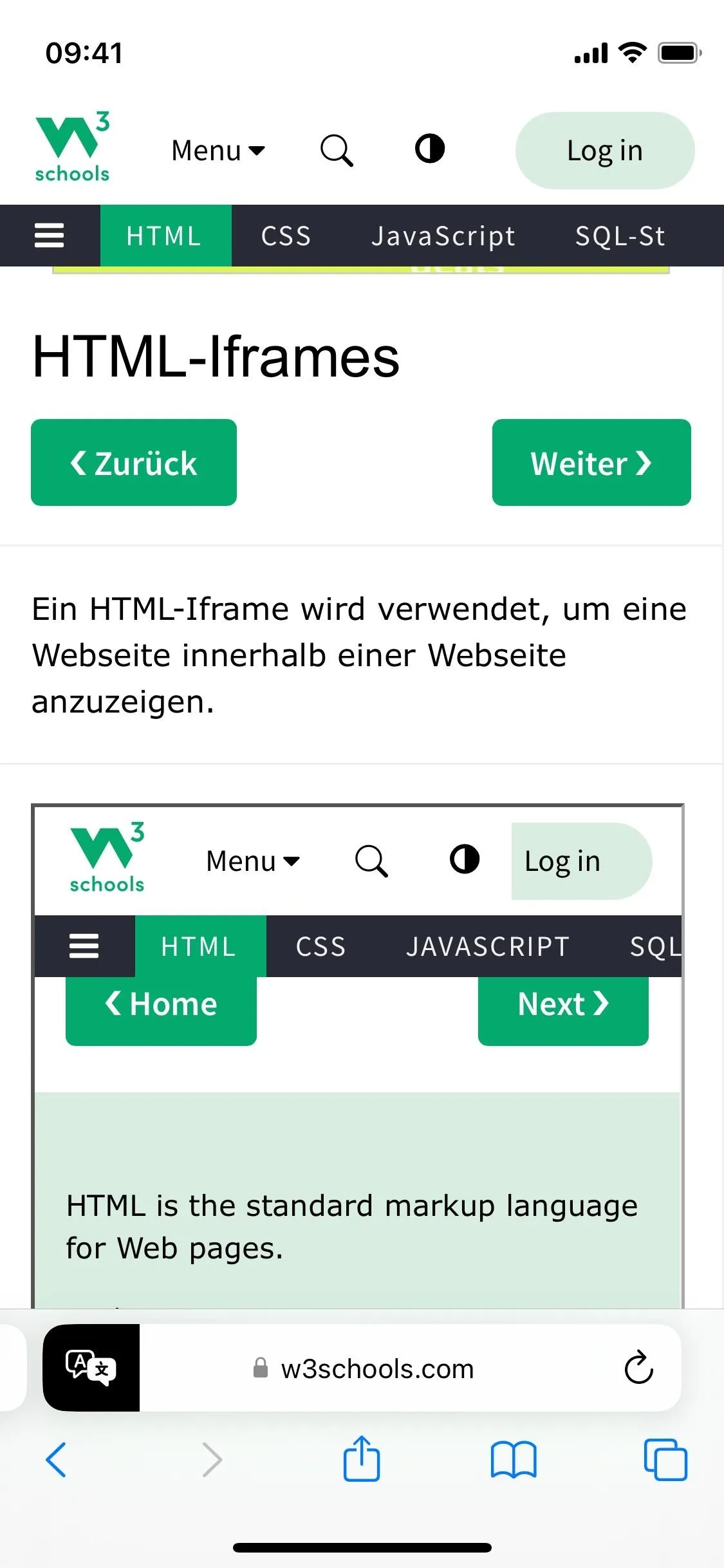
5. Webpage Translation Inside 'iframe' Elements
In a more helpful change, Safari 17.4 for iPhone and iPad now supports webpage translation inside <iframe> elements. Before, only the content surrounding the <iframe> element would be translated, and nothing within it.
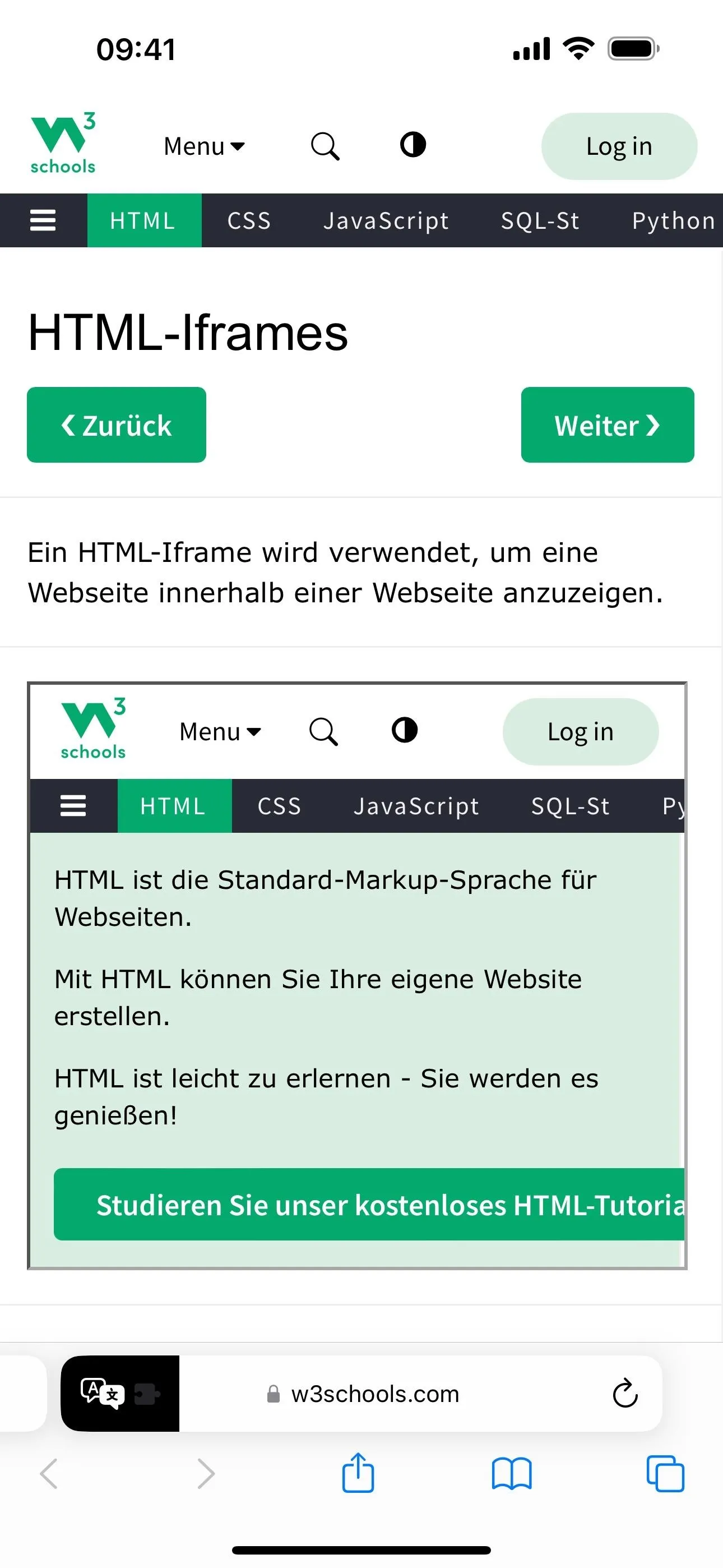
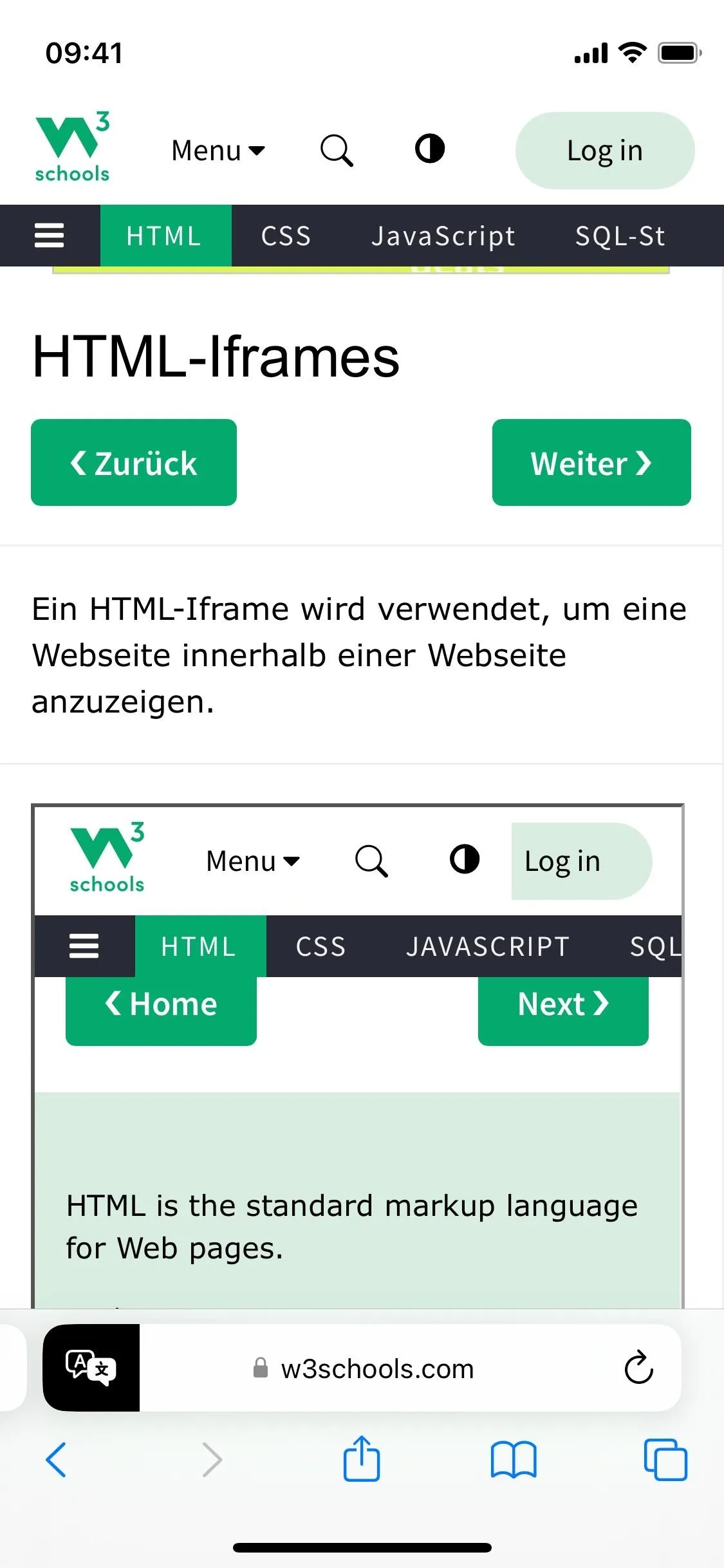
To try it out, find a webpage with an iframe, tap the AA button on the left side of the address bar to open the Page Settings menu, choose "Translate Website," and pick a language. The main content on the webpage, as well as all the content within the <iframe> element, which is essentially a webpage within a webpage, will be translated into the language you chose.

Translating a webpage into Deutsch in Safari 17.4 (left) and Safari 17.3 (right).


Translating a webpage into Deutsch in Safari 17.4 (left) and Safari 17.3 (right).

Cover photo and screenshots by Justin Meyers/Gadget Hacks

























Comments
Be the first, drop a comment!